Telemedicine and Doctor Appointment App

Industry
Healthcare
Location
United Arab Emirates
Partnership period
2021 – Ongoing
Team size
4
Project information
Overview
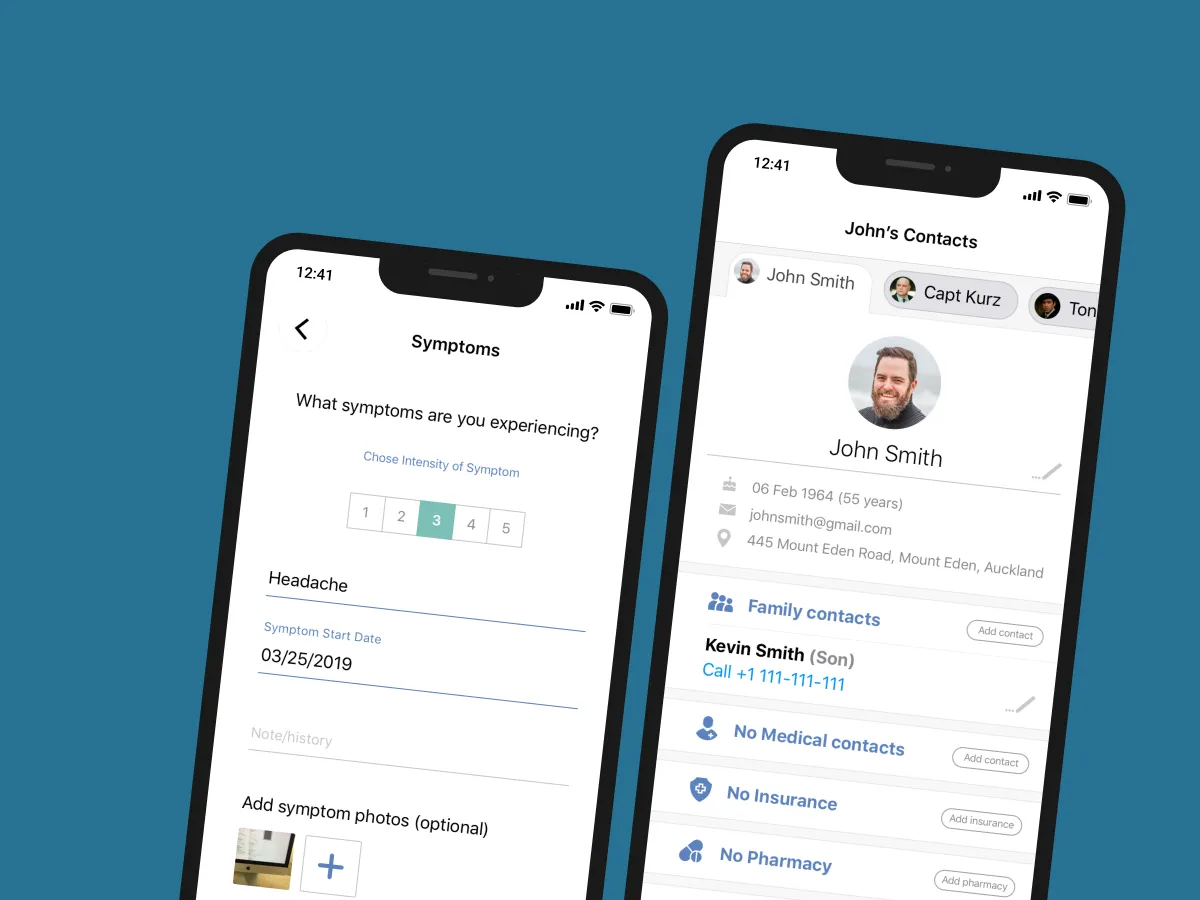
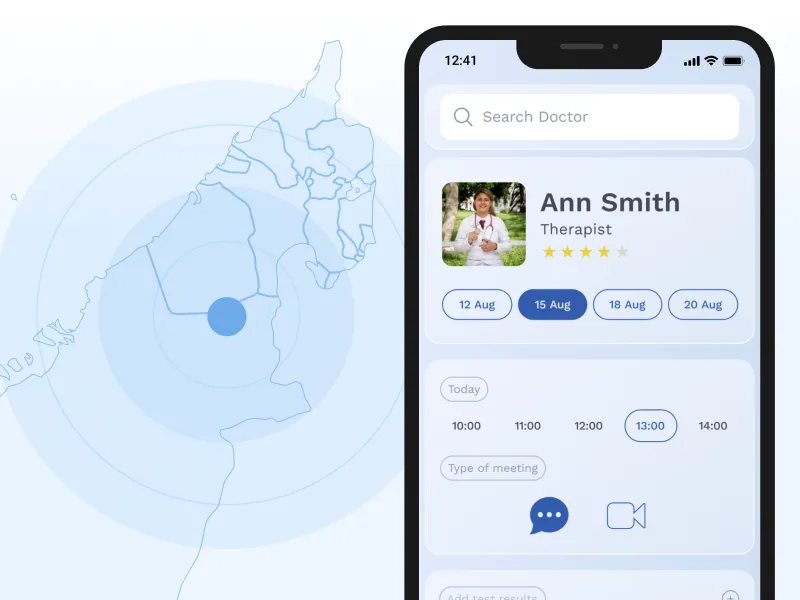
The CodeIT team has developed a feature-rich mobile application that facilitates doctor selection and appointment. Besides, it helps run live telemedicine sessions with selected doctors in a few clicks.
The cross-platform application works on iOS and Android devices using a one codebase.
Our Task
The entrepreneur from the UAE has hired CodeIT to develop a one-of-a-kind system to facilitate medical care operations. We were requested to create a mobile application from scratch with defined functionality.

Implementation
The solution implementation process implies five crucial stages, which are as follows:
Analysis and Planning
Our experts analyzed the client’s requirements. Also, we defined the required tech stack and created a backlog of tasks.
UI/UX Design
A CodeIT designer has analyzed project requirements and created a UI/UX design of the mobile application.
App Development
We’ve onboarded a Flutter developer to the project. CodeIT mobile app developers have created a cross-platform application that delivers the same functionality to different platforms using one codebase.
Testing
Our quality assurance expert has reviewed the codebase and conducted acceptance testing.
Release
CodeIT has released the cross-platform app. Users can install the application on both iOS and Android functionality, getting access to the same functionality.
Create a smart solution fully aligned with industry standards

Business First
Code Next
Let’s talk
Features implemented
The top features of the mobile application are as follows:

Registration
Users can rapidly sign up for the application and share personal details to fill in their personal information.

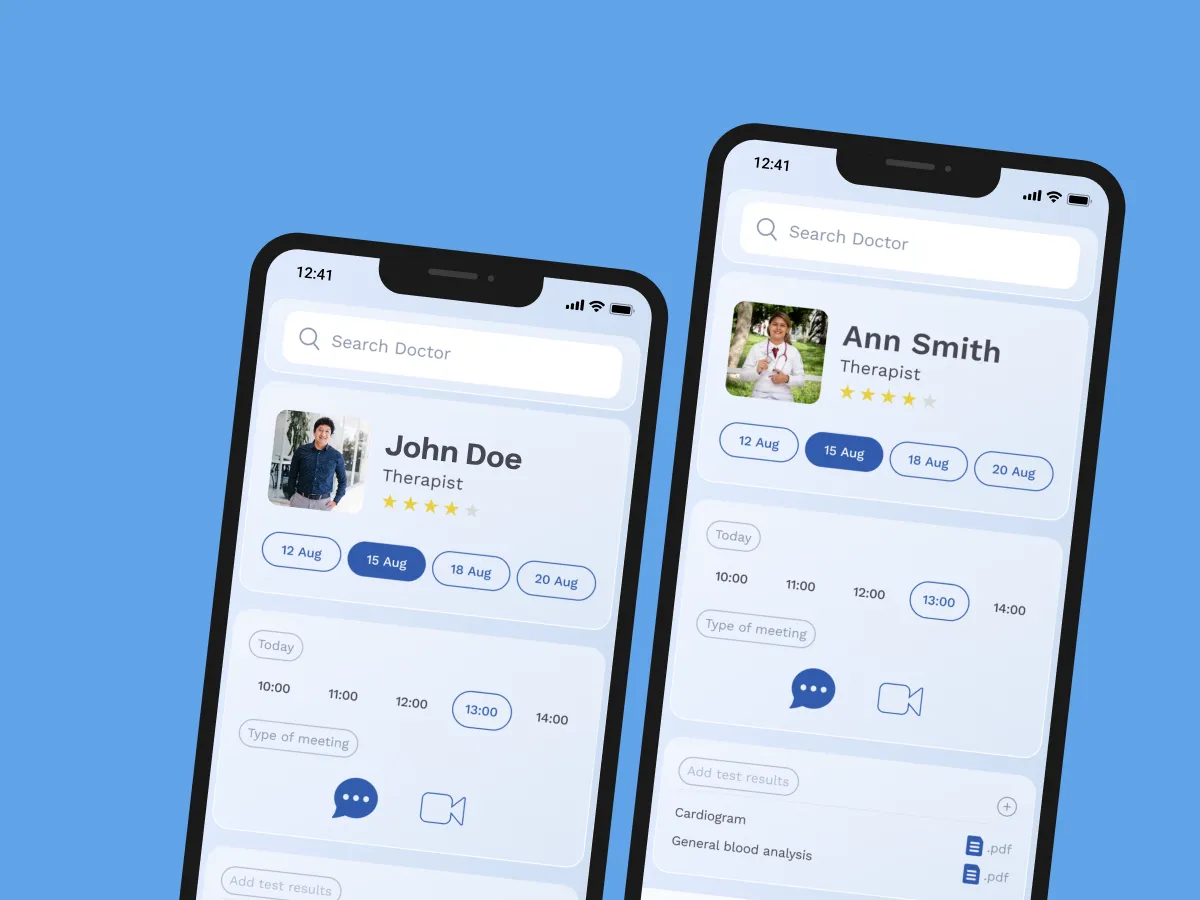
Search and Filter
The feature enables the opportunity to find doctors and sort/filter received results to find the best medical specialists.

Appointment Scheduling
Patients can select doctors, check their schedules, and set appointments.

Appointment History
The application stores all the information about past visits.

Doctor Information
Patients can check detailed information about doctors, including rating, geo-location, and medical specialty.

In-App Chat
Using the application, patients can send messages and make audio calls or one-on-one video sessions.
Result
An app with the doctor search, appointment booking, and online consultations features.
The result of the project is a fully functioning application that offers an opportunity for everyone to find an appropriate doctor based on their specialty and reviews. Also, clients can schedule appointments and get online consultations in the app.
Project Details
- UI/UX Design
- Cross-Platform Development
- Quality Assurance
- Project manager
- UI/UX designer
- Flutter developer
- QA engineer
- Flutter
- Dart
- BLoC Pattern
- Dio
- AutoRoute
- Custom Painter
- RxDart
- Twilio
- Flutter localizations
- Provider
- Vicodin
- Google Fonts
- Infinite pagination
- Android SDK
- Coroutines
- Flutter platform clients
Related cases
Explore related services
Mobile Development
Develop mobile apps with custom features optimized for top performance.
Cross-Platform Development
Create an app that works seamlessly across platforms, powered by a single codebase.
Architecture Consulting
Build your application the right way from the start with expert architecture consulting.
Quality Assurance
Release software built to perfection—no fixes and compromises.