HealthSync: Medical Information Management App

Industry
Healthcare
Location
USA
Partnership period
2018 – Ongoing
Team size
8
Project information
Overview
HealthSync is a medical information management app that allows users to collaborate when tracking and sharing important health information. First of all, the application is intended for careminders, family members, and therapists of elderly people or users with chronic medical conditions. The application aims to make medication management, doctor’s appointments, and symptom tracking easier.
Business Goal
The main target audience of this application is the elderly and people who care about their health status. Therefore, at the client’s request, the application’s design should be as simple as possible. The HealthSync app should have been convenient to use for users who rarely have extensive experience with gadgets. We emphasized the native clarity of the interface and all functions.
Our Task
Our task was not just creating one more symptom tracker with a huge variety of unnecessary functions. We have assembled a team in order to make a reliable assistant for every family that is faced with the need to take care of the health status of the elder family members.

Implementation
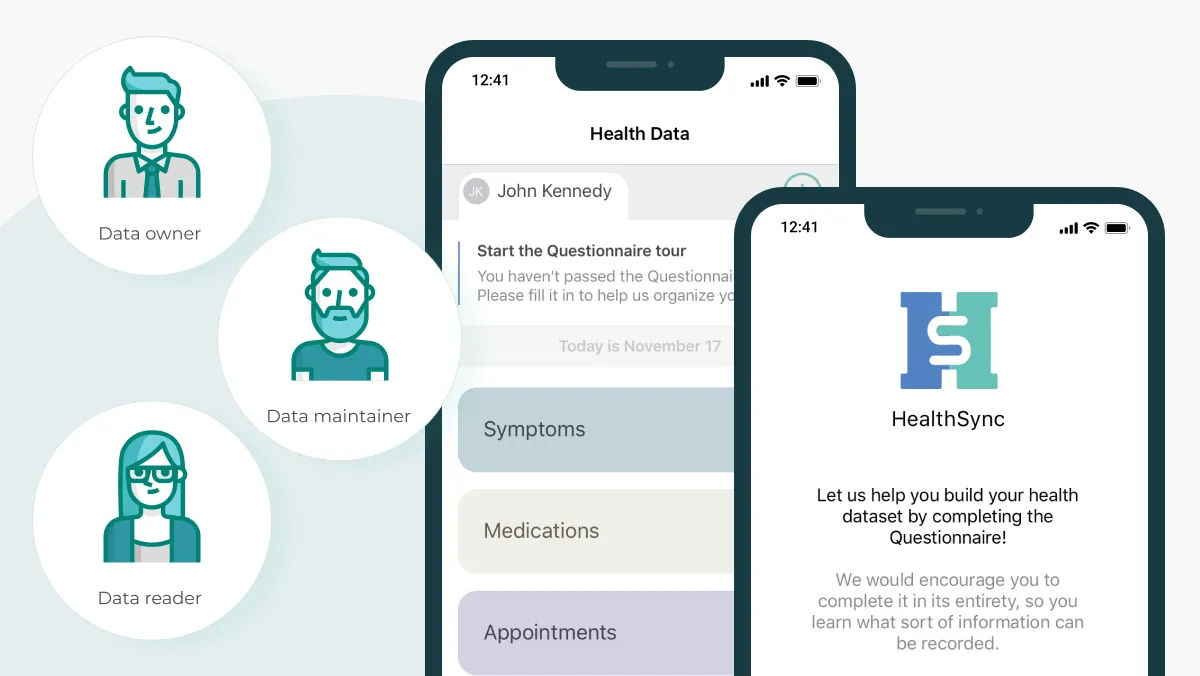
Based on the portrait of the target audience that was obtained, our client determined the need to create three types of user roles.
Data Owner
Each registered user can create a dataset. This is a repository of all user health information. The dataset creator has a Data Owner access level. Each user can create an infinite number of datasets. This is a great opportunity to track not only your health status but to learn about the health status of loved ones in time.
The user profile displays all created datasets. Also, the user can independently fill in information about changes in the health status and current symptoms in all datasets created by him/her. Using this function, we solved the issue of tracking and managing current health information for those users who cannot do it on their own (for example, due to age).
A data owner can share access to the created dataset with other users. In addition, he/she chooses what level of access needs to be set for the new user. If the user needs help in managing the dataset, in this case, it is better to choose the Data Maintainer access level. If it is enough for a new user to view information about the health status in the dataset, he/she will be assigned the data reader access level.

Data Maintainer
A data owner can share access to the created dataset with other users. In addition, he/she chooses what level of access needs to be set for the new user. If the user needs help managing the dataset, choosing the Data Maintainer access level is better. If it is enough for a new user to view information about the health status in the dataset, he/she will be assigned the data reader access level.
Data Reader
The user role of Data Reader has the most limited level of access. Such a user can view the information from the dataset but cannot make changes or invite other people to the dataset. This level of access is great for an older person who may find it difficult to enter information about their health condition. Nevertheless, this solution is perfect for the user to get acquainted with the new prescriptions of the therapist or track the schedule for taking medications.
Ready to deliver innovations in healthcare?

Business First
Code Next
Let’s talk
Features implemented
Focus groups and representatives of the 50+ age were interviewed to create a backlog of functions and prioritize them.
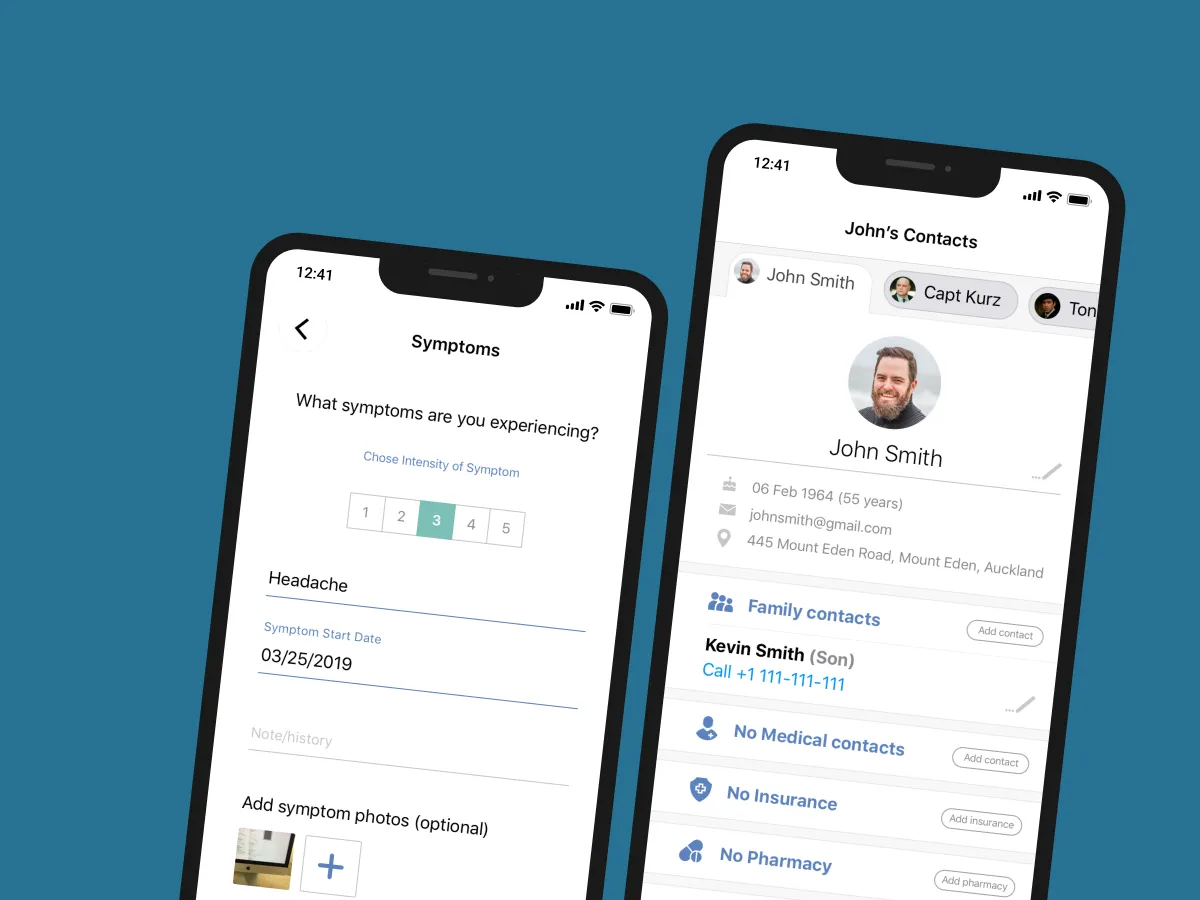
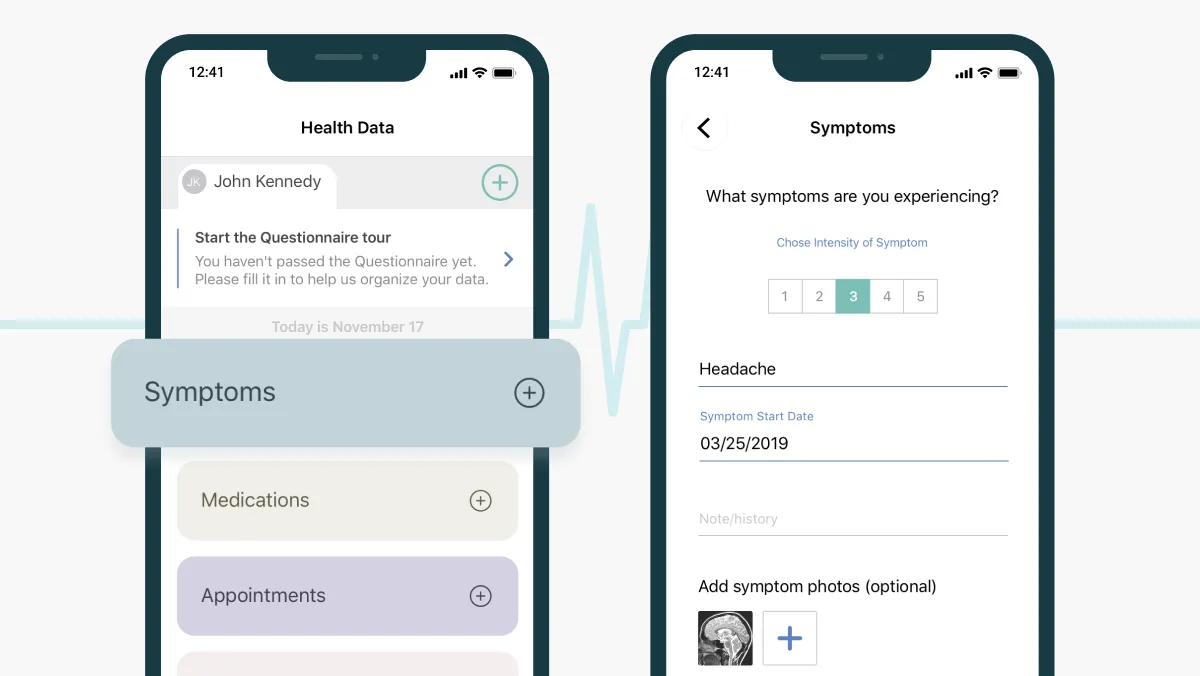
Symptoms Recording
One of the key features of the application is the ability to add symptoms to the dataset conveniently and quickly. For each symptom, such fields are available: name, degree of symptom intensity (from 1 to 5), the start date of the symptoms, and the date when it has stopped.
Besides, you can add photographs that show the manifestation of a particular symptom. Thanks to this, the therapist can get a detailed picture of the patient’s symptomatology.
Any changes can be made to each added symptom card. For example, if necessary, the user can increase or decrease the degree of intensity. There is also information about which a data maintainer made the changes.

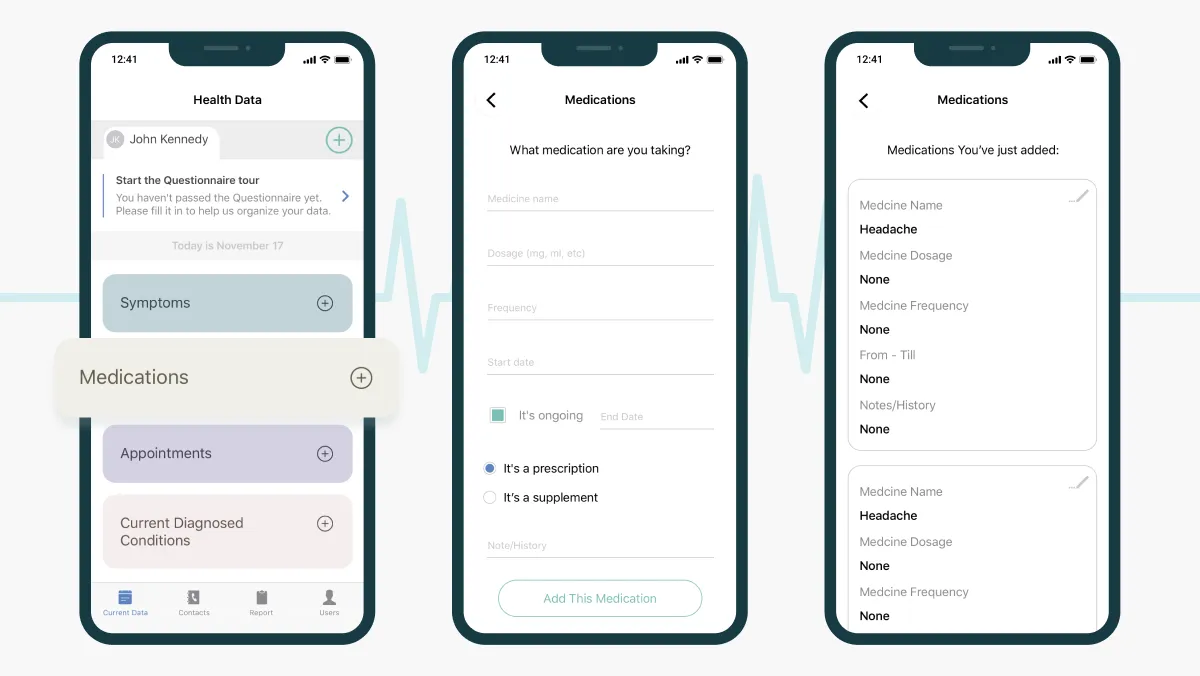
List of Prescriptions
The “Medications” block allows you to add the entire list of drugs that are taken by a person whose condition is monitored in a dataset. To add a new medicine, it is enough to indicate its name, the necessary dosage, frequency of taking. For each drug, you can also indicate whether it is a prescribed one or a supplement. You can specify the start date for taking the medication. In order to indicate the end date for taking the drug, you can choose several options: enter a specific date, indicate that the drug is taken continuously, or mark it as “as needed.”
The user also has the opportunity to add any notes to any medications. This can be useful in cases where taking the drug causes a side effect, and this information must be marked in the dataset.
Users with the data owner and data maintainer access can edit the list of all prescribed medications and supplements. All changes made by users will be saved in a detailed history.

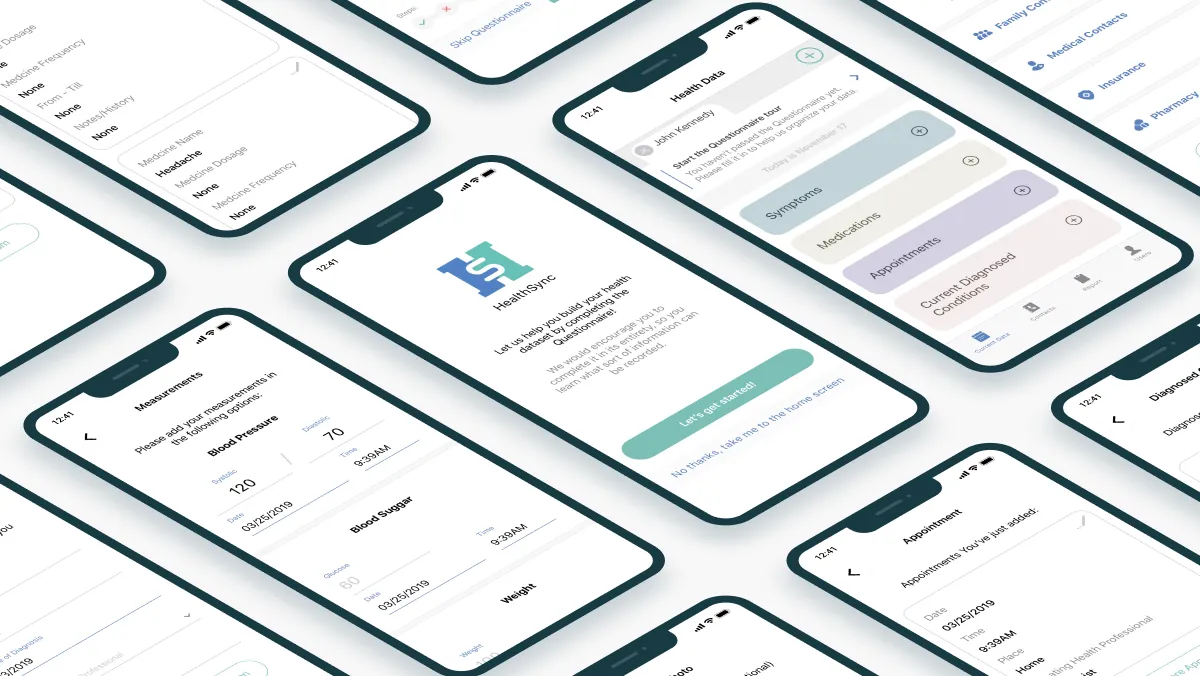
Appointments Recording
Another important feature that we implemented in the application was adding appointments. In this block, users have the opportunity to indicate the date and time of meeting with the doctor, the address of the clinic, and the name of the doctor. For users’ convenience, a doctor can be selected from the available list, or it is possible to add a new one. The “Appointment” block also displays information about how many days are left before the upcoming event. Both the patient and the doctor, with the appropriate level of access, can record upcoming appointments.
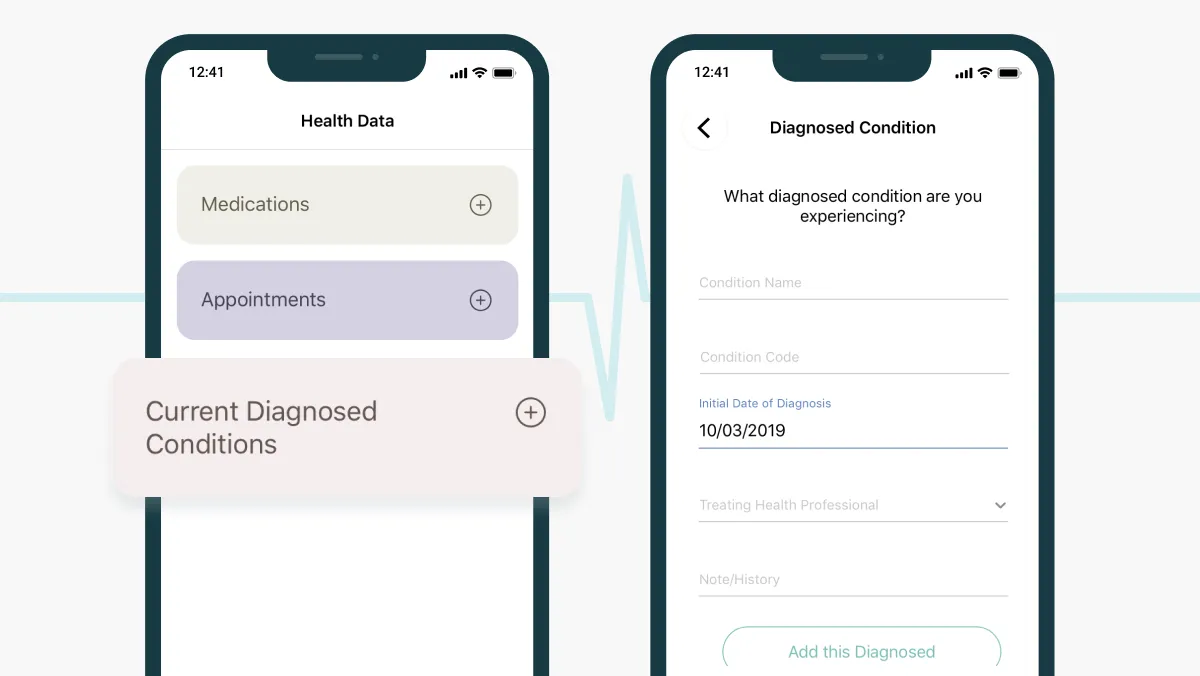
Diagnosed Conditions
The tab “Current data” contains all the necessary health information for this dataset. One of the most important features that we implemented primarily is the current diagnosed condition. All diseases that have been diagnosed can be added to this card. The following fields are available here: condition name, condition code, and the initial date of diagnosis. In the “treating health professional” field, you can select the doctor who made the diagnosis. The user can enter the name of the specialist or select someone from saved medical contacts. If necessary, the user can add any notes.

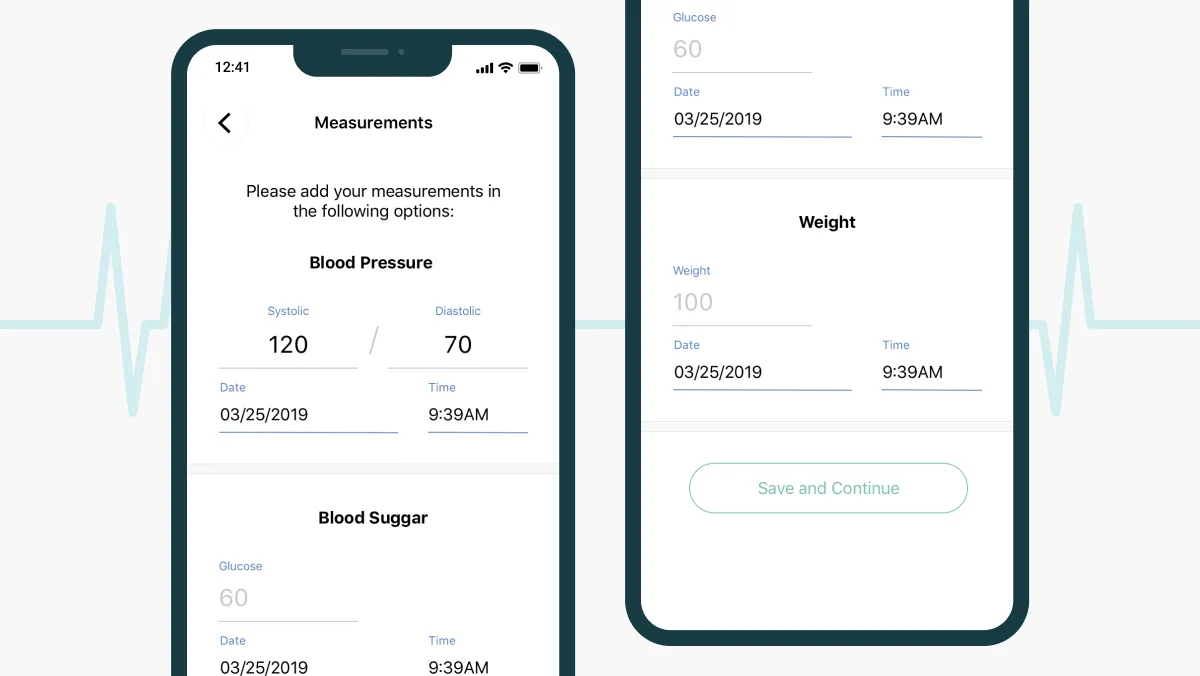
Health Metrics
Adding the necessary health-related measurements and tracking their dynamics is one of the most important functions of a healthcare application.
At the moment, we have implemented the ability to track blood pressure, blood sugar, and weight. All added metrics can be edited by dataset owners and dataset maintainers if necessary.

Health Report and Emailing
The user can generate a health report for any available dataset. At the moment, it is possible to create a report on the following filters: symptoms, medications, appointments, doctors, diagnosed conditions, and measurements. After the user marks the necessary filters, the collected information for the selected period displays immediately.
The user can send all this information by email. To do this, click the “Share this report” button stuck in the footer of the screen and specify the necessary email address or multiple recipients. For example, in this way, you can provide your new doctor with all the necessary information about the health conditions in advance.
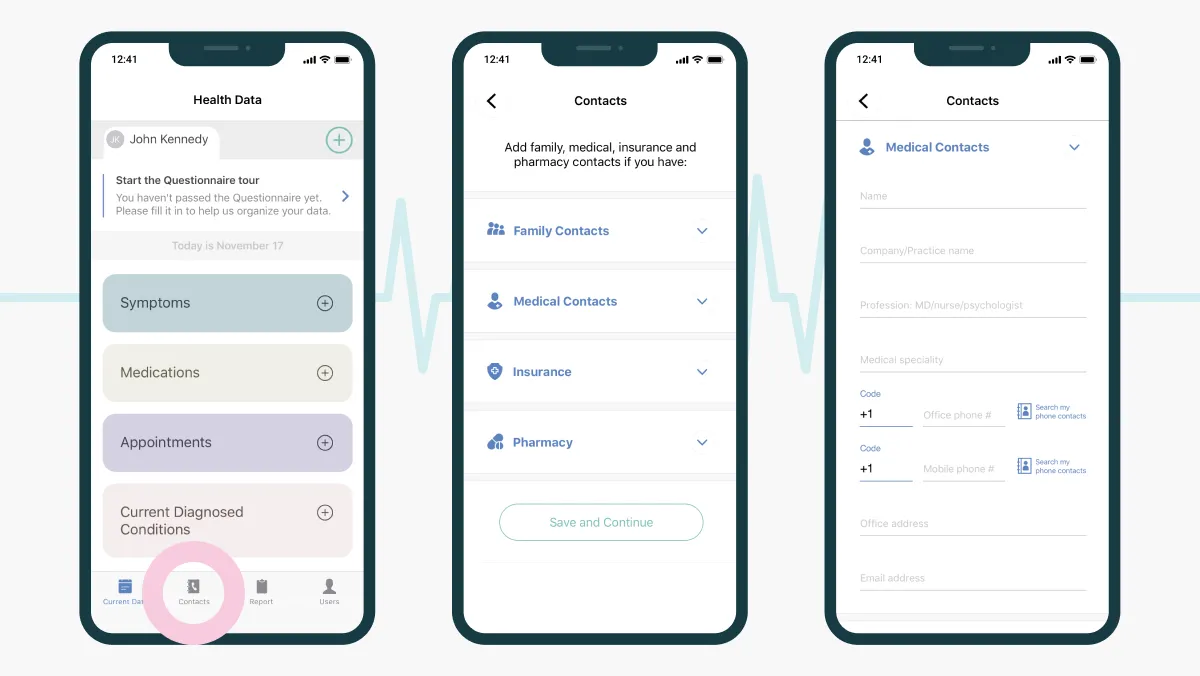
Insurance, Medical, and Family Contacts
HealthSync allows you to store all the necessary medical information in one place. By clicking the “Contacts” tab, the user can add the contacts of family members, medical contacts (family therapist, for example), address and phone number of the preferred pharmacy, and current insurance data. The user can call the desired phone number directly from the application.
For users’ convenience, we have implemented integration with Google API so that the user does not need to enter the long name of the pharmacy or completely type in the address. As soon as the user begins to enter the necessary data, a prompt appears. Thus, the owner of the dataset can transfer any information about his type of insurance to his doctor. The doctor can quickly get the phone numbers of the patient’s relatives in an emergency.

Notifications
HealthSync also has in-app alerts, which are triggered in a number of cases. For example, if one of the users changes the information in the dataset, This may be an updated prescription, appointment, or a symptom. All users who have access to the dataset where changes were made immediately receive a notification.
The notification also works if the user was invited or accepted the invitation to the dataset, if the user’s role was changed, or if someone transferred dataset ownership.
Easy Sign-Up
When the user signs in to the application first, it displays only one field—with the email. The application will automatically recognize whether this user is now the new one, previously registered, or invited. And, depending on this, sends it to the next screen.
Result
An app simplifies care coordination for chronic and elderly patients
Since the development team was faced with the task of creating a mobile application for iOS and Android, React Native was chosen as the main technology. This significantly accelerated the development time. At the moment, we continue to work on the product, constantly improving it and adding new features.
At the moment, our marketing department, together with the UX designers, continues to conduct surveys among focus groups of the relevant target audience to make the application as convenient and useful as possible.
Services
- UI/UX Design
- Business Analysis
- Project Management
- Front-End Development
- Back-End Development
- QA Manual
- DevOps Consulting
Team
- Front-end developers
- Back-end developer
- UI/UX designer
- Project manager
- Business analyst
- QA specialist
- DevOps specialist
Technology stack
- React-redux
- redux-thunk
- Immutable
- Crashlytics
- Testflight
- GitLab CI/CD Pipeline
- Instabug
- React Native
- nodeJS
- Typescript
- PostgreSQL
- Firebase
- AWS
- socket.io
- Google API
- iCloud Keychain
Related cases
Explore related services
Web Development
Drive growth with custom web apps designed to support your business growth.
Business Analysis
Analyze your idea, define key features, and plan your solution’s development.
Architecture Consulting
Design an architecture that solves today’s and future problems.
Quality Assurance
Provide error-free software built to the most rigorous quality standards.