Squeeze: Mobile App To Select Insurance Offers

Industry
Insurtech
Location
USA
Partnership period
2022 – Ongoing
Team size
6
Project information
Overview
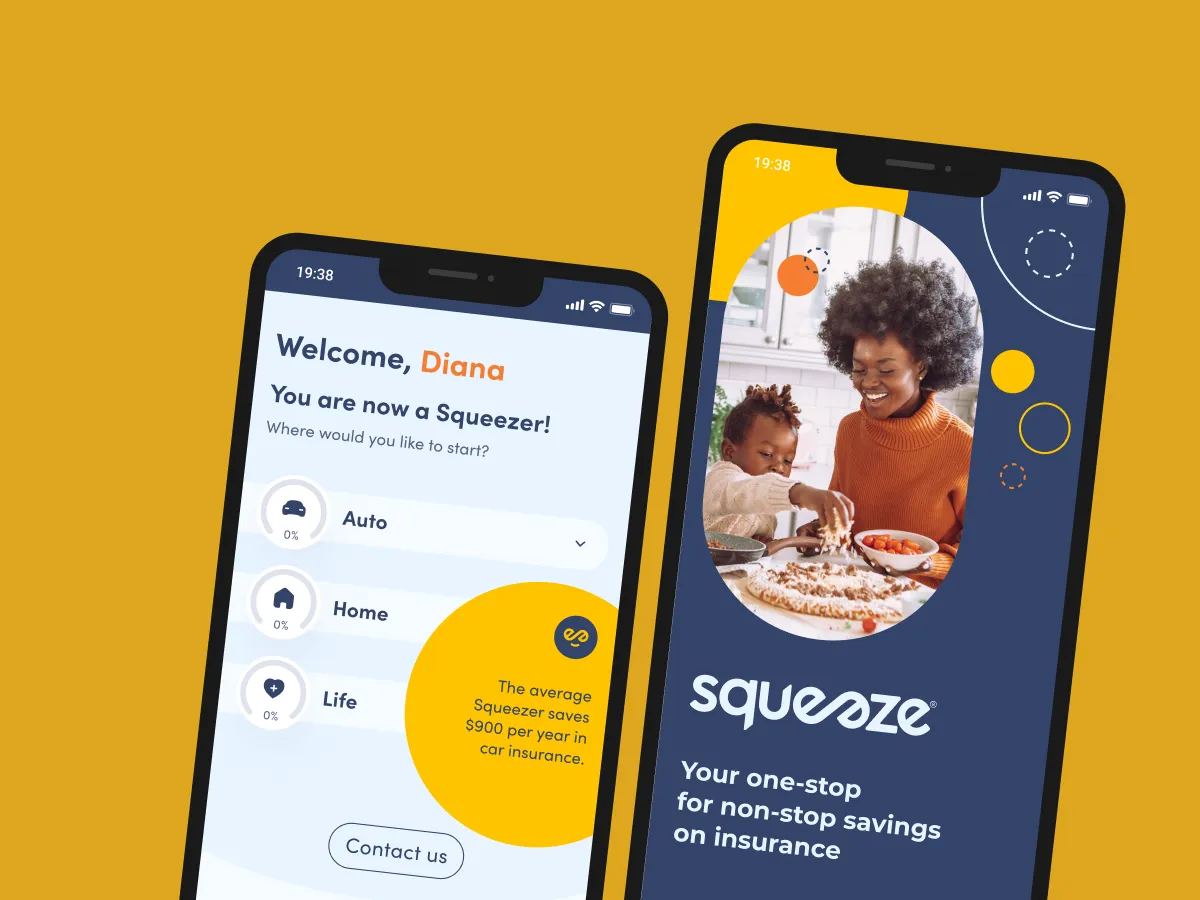
Squeeze is a smart assistant that helps find insurance offers that perfectly match users’ needs. It eliminates the overwhelming burden caused by the manual offers collection and comparison.
In a nutshell, the application facilitates the review of insurance plans, selection, and tracking process. Users need to review the best-fitting plans offered by the app. Also, they can receive notifications about renewing current plans or considering better options discovered by the system.

About Client
We have been working with the client since 2018. CodeIT’s web developers were integrated into the client’s on-site team, helping develop a web application for selecting the best insurance plans.
Being completely satisfied with our cooperation, the client hired the CodeIT team to develop a new mobile app from scratch. We established a smooth and trusted relationship that became a foundation for a new project that began in 2022.
Our Task
Our team was requested to analyze the idea, create a UI/UX design, develop a cross-platform mobile app, and test it. To implement the project, we had to allocate specialists with the required expertise, integrate them into the client’s on-site team, and manage the entire team.
Implementation
Our team was completely involved in the app development. The foremost app creation stages are as follows.

Analysis and Planning
We have allocated a business analysis expert to analyze and validate the client’s idea.
The allocated business analyst has researched, reviewed project documentation, and discovered the best solutions for implementing the idea. Also, the allocated CodeIT expert has prepared a detailed mobile app development plan, including epics and user stories.

UI/UX Design
Our UI/UX designer has thoroughly analyzed business requirements to create a well-thought-out user experience (UX) interface.
The expert has composed a detailed UI mockup, including all the mobile app screens, and validated them with the client. All design elements were created in accordance with the style standards specified in the brand book we received from the client.

Mobile App Development
Our mobile app developers have created a cross-platform mobile application, delivering the same functionality to iOS and Android devices.
The application has a lot of features that help analyze users’ needs and help them pick the best insurance plans.

Testing and Release
Our quality assurance specialist has conducted manual testing to ensure all features work seamlessly.
Once acceptance testing had been passed, our specialists released the mobile application, making it available for end users.
Looking for experts to develop a cross-platform mobile app?

Business First
Code Next
Let’s talk
Features implemented
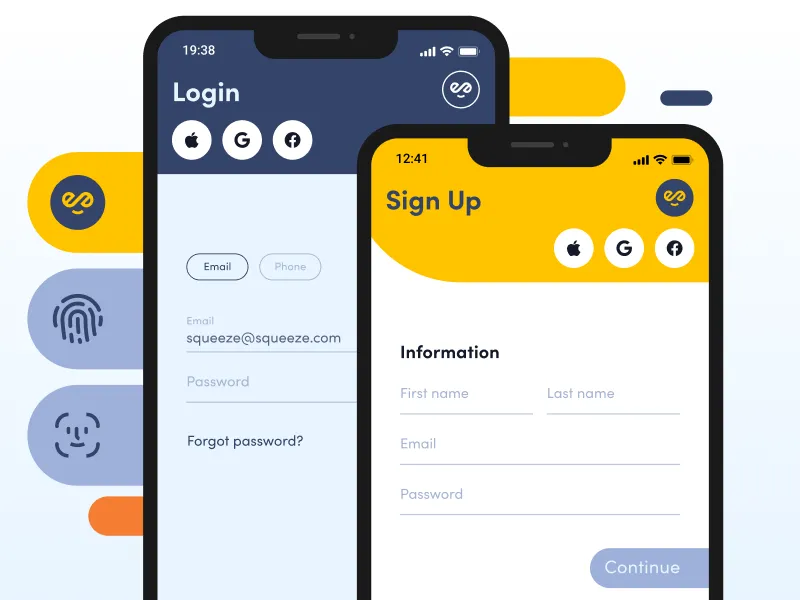
Easy Registration and Sign-In
The application foresees the opportunity to sign up for the app in a few clicks.
New users can sign up for the application using an email address and mobile phone number.
Registered users can securely log in to the app using the following:
- FaceID
- TouchID
Access to the app can be recovered by using a mobile phone number.
A further app update will enable users to quickly sign up using their accounts on the following social media:
- Apple


Personal Data Auto-Filling
The application uses personal details that are permanently stored to find new and renew existing insurance plans quickly.
Users can manually specify details to submit insurance plans for their:
- Auto
- Home
- Life
The application can pre-populate forms to reduce the form-filling burden using location-based information collected by a device.
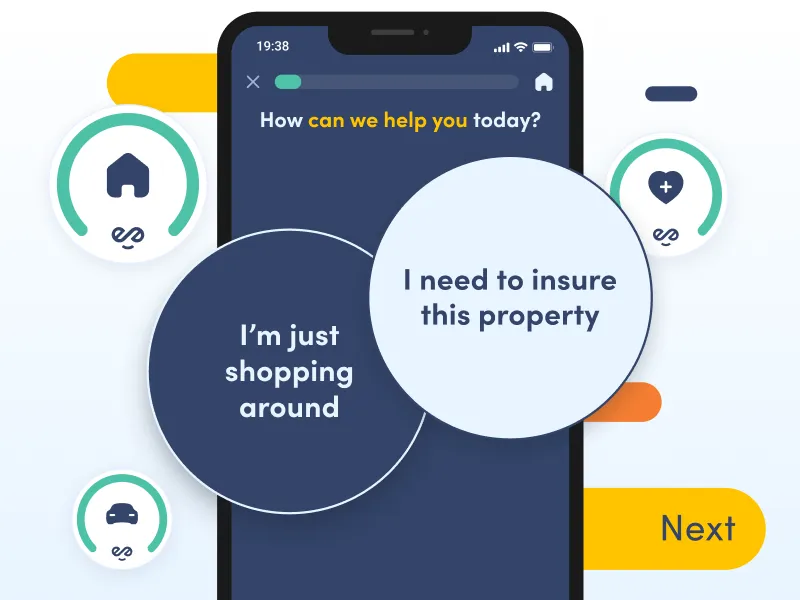
Insurance Selection and Questionnaire
The primary aim of the mobile application is to facilitate the insurance plan selection process.
Users’ needs are identified with the help of a questionnaire. It implies simple questions that should be answered by picking the most suitable answers.
Three types of questionnaires are available:
- Life
- Auto
- Home
All the answers submitted by users are saved automatically.


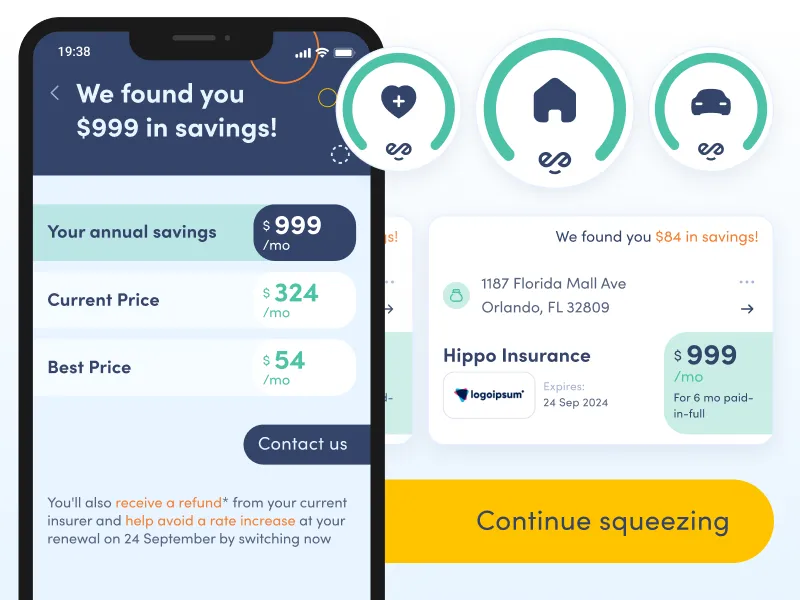
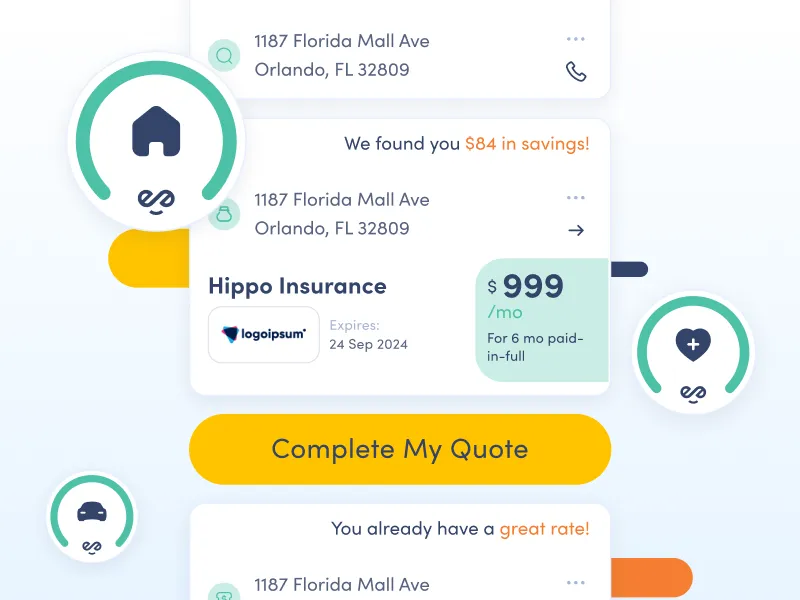
Best Offers Selection and Renewal
The system analyzes all the questions users submit and delivers the most relevant insurance quotes and offers.
Users need to review the best quotes from different insurance companies and select the best offer, which can be quickly submitted using populated details.
The mobile application notifies users about current plans that should be renewed. Also, users receive notifications about new top insurance offers that have been discovered.
Result
An app for smart insurance plan selection
Our team has tapped into the project at the initial stage. We have conducted business analysis, created UI/UX design, developed the cross-platform application, tested it, and released the app.
The main output of the project is a fully-functional application. It helps analyze users’ needs and find the most relevant quotes to save time and money. The application works on iOS and Android platforms, enabling access to many offers to choose the best insurance plan and submit them fast.
Using detailed questionnaires and data pre-population, new users can sign up for the platform and submit their personal information rapidly.
Services
- Mobile Development
- UI/UX Design
- Quality Assurance
- Business Analysis
Team
- 2 Flutter Developers
- UI/UX Designer
- Quality Assurance Engineer
- Project Manager
- Business Analyst
Technology stack
- Flutter
- Dart
- Custom animations
- Flutter platform clients
- Clean Architecture
- BLoC Pattern
- GutHub CI
- HTTP
- Dio
- AutoRoute
- RxDart
- Equatable
- Freezed
- JsonSerializable
- SignIn
- Google SignIn
- Apple SignIn
- Push notifications(FCM, APNs)
- Runtime Permissions
Related cases
Explore related services
Business Analysis
Analyze your business needs and choose the right solution for long-term success.
Mobile Development
Build a mobile app packed with powerful features and real-time data sharing.
Cross-Platform App Development
Get a single-codebase application that works seamlessly across various platforms.
Quality Assurance
Run manual and automated testing, ensuring your app delivers a perfect user experience.