Graphical User Interface (GUI) Software

Industry
Manufacturing
Location
Germany
Partnership period
2022 – Ongoing
Project information
Overview
The CodeIT team has developed a web application that enables a visual interface for operating an industrial computed tomography machine. Operators can easily select testing programs, monitor the progress, and check the results. The developed app supports touchscreen devices and can inspect multiple products while running a program.
Our Task
The client has hired CodeIT to help develop software for operating the existing industrial computed tomography machine. Our team had to tackle a lot of challenges, including the following.
- Pick the right technologies
- Create a UI/UX interface
- Develop an app
- Integrate the app with the tomograph
- Enable item scanning support
Implementation
In order to develop a unique software from scratch, the CodeIT team has decomposed the processes into the following stages.

Requirements Analysis
Our specialists have thoroughly examined the industrial computed tomography machine to understand how it works. We’ve taken a deep dive into all the client’s processes to build a solution that helps effectively optimize product scanning operations using a new GUI software.

Planning
The allocated experts have defined the best technologies to develop the software, created the app’s architecture, and described hardware requirements for the GUI software to develop.
We’ve created a step-by-step web app development and implementation plan, thoroughly describing all the steps.

UI/UX Design
The allocated CodeIT expert has examined the client’s design policy and created a UI/UX design of the app, following all the rules and color schemes. The app’s interface is optimized for tablets. The core features of the developed interface are status indicators and large control buttons to use tablets wearing protective gloves conveniently.

Solution Development
CodeIT has onboarded software engineers and established a development environment. Using the SCRUM framework, we’ve enabled an iterative development process. We collected feedback and adjusted the web app development plan thanks to the increment-based.

Testing
Our team of quality assurance specialists has conducted a lot of tests to ensure the application works as designed and error-free before delivering it to the client. The list of conducted activities implies the following:
- codebase analysis
- UI/UX interface check
- performance check
- security testing
- high-load testing

Release and Maintenance
We’ve established the required infrastructure and released the application.
After releasing the GUI web application, we established the acceptance period and fixed any unforeseen issues.
CodeIT keeps providing after-development support and application enhancement upon request.
Unique business challenge? Let’s solve it!

Business First
Code Next
Let’s talk
Features implemented
The core functionality implemented by CodeIT software engineers implies the following features.
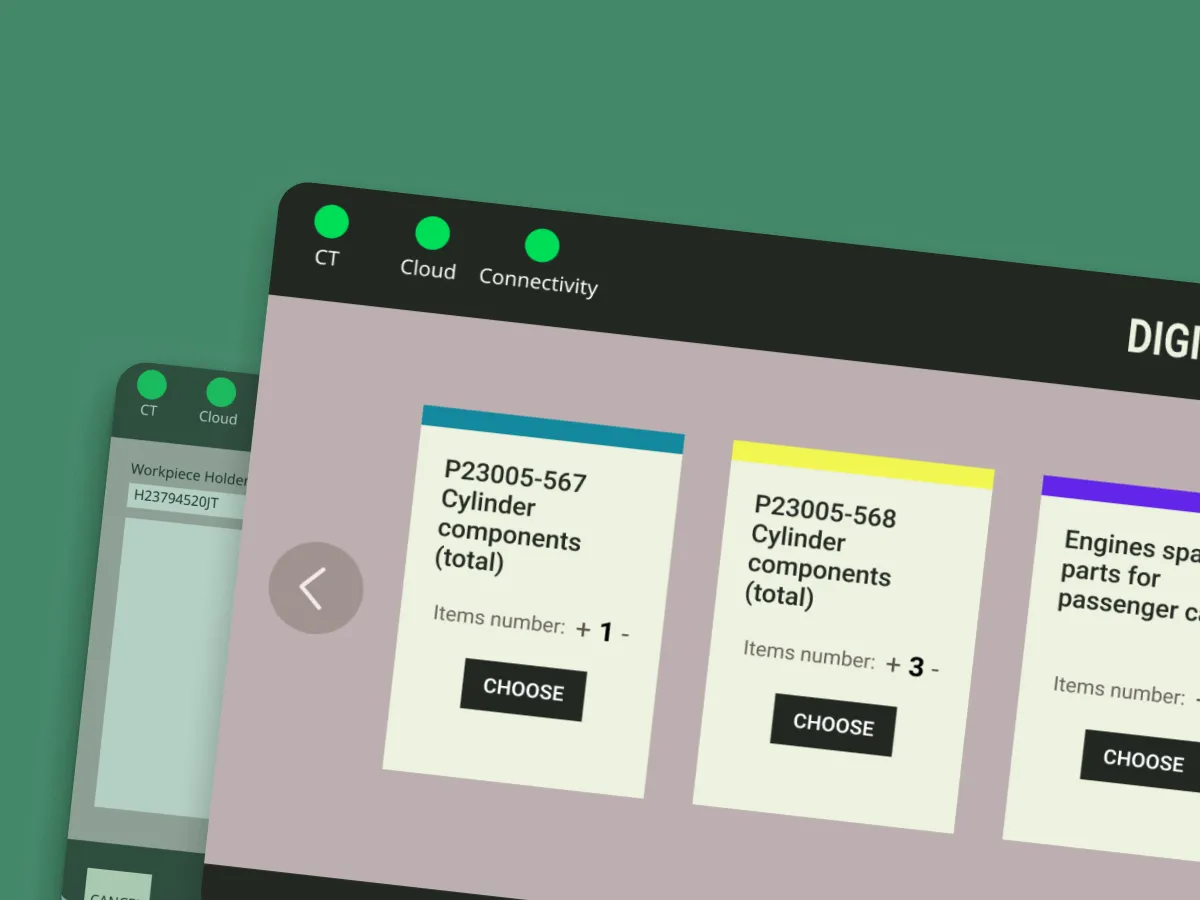
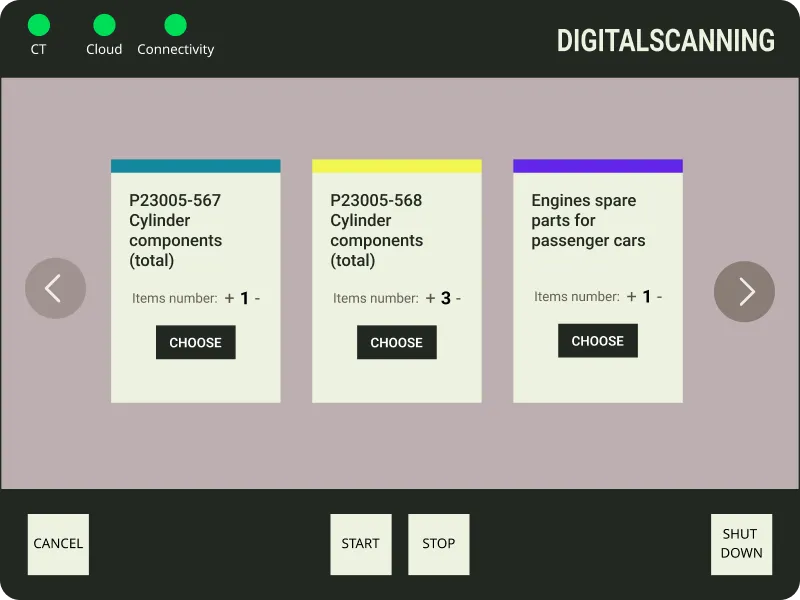
Dashboard
The dashboard implies crucial functionality for running the app and performing CT scans. The key components of the dashboard are:
- Status indicators help ensure that the application is connected to the CT machine and server.
- Program selection buttons are used to pick an inspection program from the list, depending on scanning items.
- CT scanner operation buttons are used to start, cancel, or suspend a program. Also, it enables the opportunity to shut down a machine.

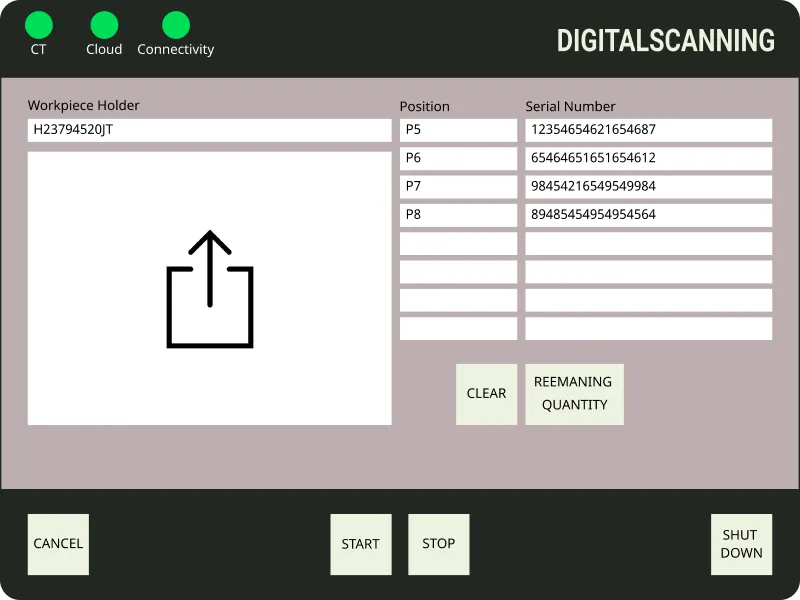
Barcode scanning
Operators scan barcodes of items to inspect using a CT machine. Scanned barcodes automatically get added to the system. Also, the application automatically adds the position of items and their serial numbers to minimize manual data input activities.

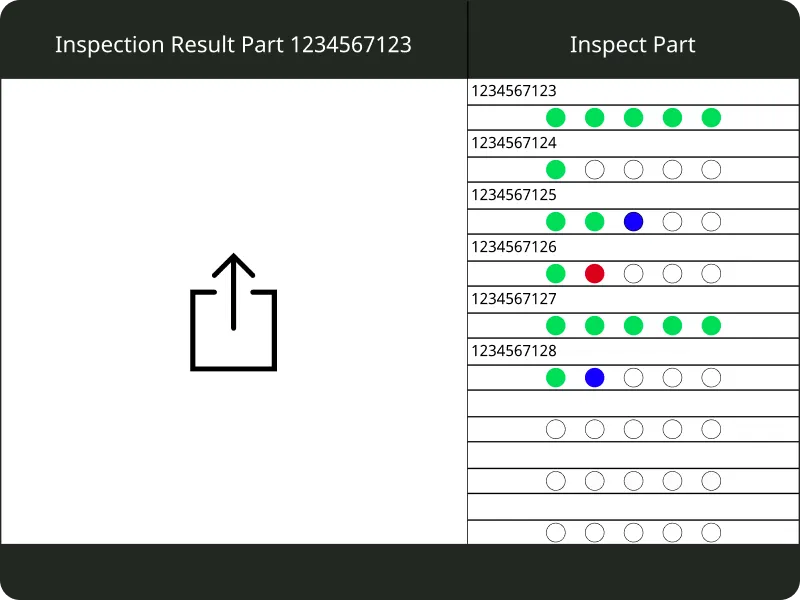
Product inspection
Once all the items are scanned, an operator taps the start button to run a selected program. The web application indicates the inspection progress for every item in live time. Identification marks of different colors help rapidly check what inspection phases were successfully passed or failed for every item separately.

Result
A tablet-optimized web app for managing industrial CT inspection
The project’s outcome is a fully functional web application optimized for tablets. The graphical user interface (GUI) software developed by CodeIT helps operate an industrial computed tomography. The core activities performed using the application enable users to:
- Check connectivity to a server and a CT machine
- Choose CT inspection programs
- Add info about items by scanning them
- Run CT inspections and check results
Project Details
- Web Development
- Business Analysis
- UX/UI Design
- Quality Assurance
- Project Management
- Business analyst
- Project manager
- Backend developer
- Frontend developer
- QA engineer
- UX/UI designer
- React.js
- Redux Toolkit
- Material UI
- React-i18next
- gRPC-Web
Related cases
Explore related services
Business Analysis Services
Understand what your business needs—and how to achieve it.
Architecture Consulting
Build an architecture that overcomes today’s challenges and supports long-term growth.
Web Development
Develop top-tier web-based solutions, implementing innovative features.
Quality Assurance
Ensure a seamless user experience through comprehensive application testing.