Xamarin VS React Native

People wonder why there is the Xamarin vs React Native comparison and why this issue is so popular nowadays.
Some businesses rely mainly on the mobile experience of their clients. Thus, they need to create high-quality apps for both Android and iOS users. Naturally, when we talk about creating an Android app, we need a developer skilled in Java + Kotlin, and for iOS — Swift or Objective-C will do.
But there is a downside – the average custom software development time grows because of the need to create two apps. Let alone the fact that the Android team and the iOS team might implement the same feature completely differently. For that reason, developers use cross-platform solutions, including Xamarin and React Native.
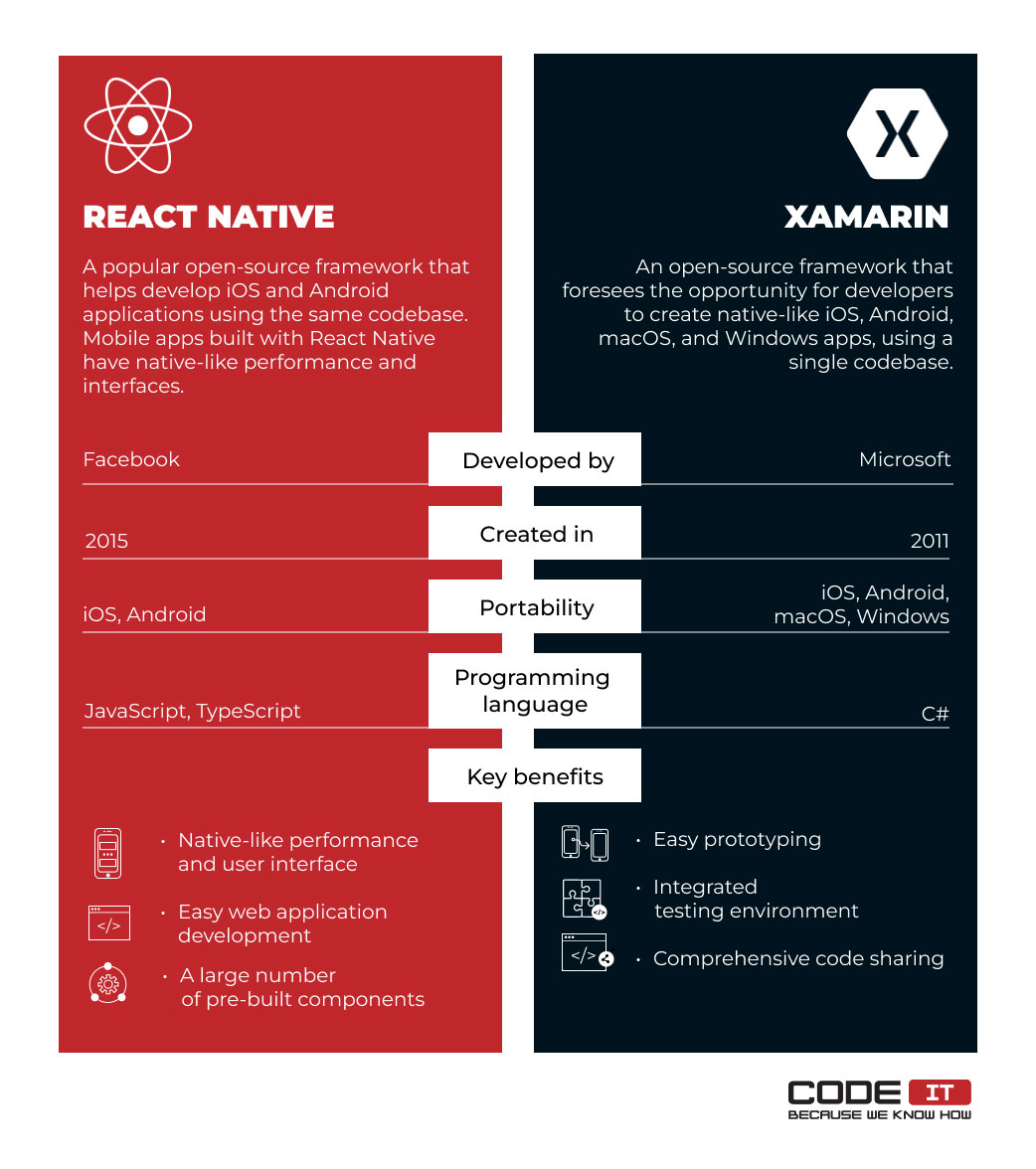
XAMARIN VS REACT NATIVE FOR CROSS-PLATFORM DEVELOPMENT
Cross-platform development tools foresee the opportunity to get native-like applications for several platforms that use the same codebase. This approach helps speed up the app development process and cut costs.

Brief information about each of them:
- Xamarin allows the creation of one single application logic using C# and the .NET framework. Applications can send requests to API interfaces on devices. When the visual interface is defined, the C# logic is attached, and the app works on both Android and iOS.
- React Native is a JS framework based on JavaScript, a programming language, and the React.js library created by Facebook. With React Native, you don’t build a “mobile web app,” an “HTML5 app”, or a “hybrid app.” You build a real mobile app that’s indistinguishable from an app built using Swift or Java. Due to the fact that the version for Android appeared later, the one for iOS has more components.
From the above-mentioned, it is easy to understand that in case your development team has experience with .NET it will be easy to work with Xamarin. And if JavaScript is nothing new to the team, React Native won’t be hard to handle.
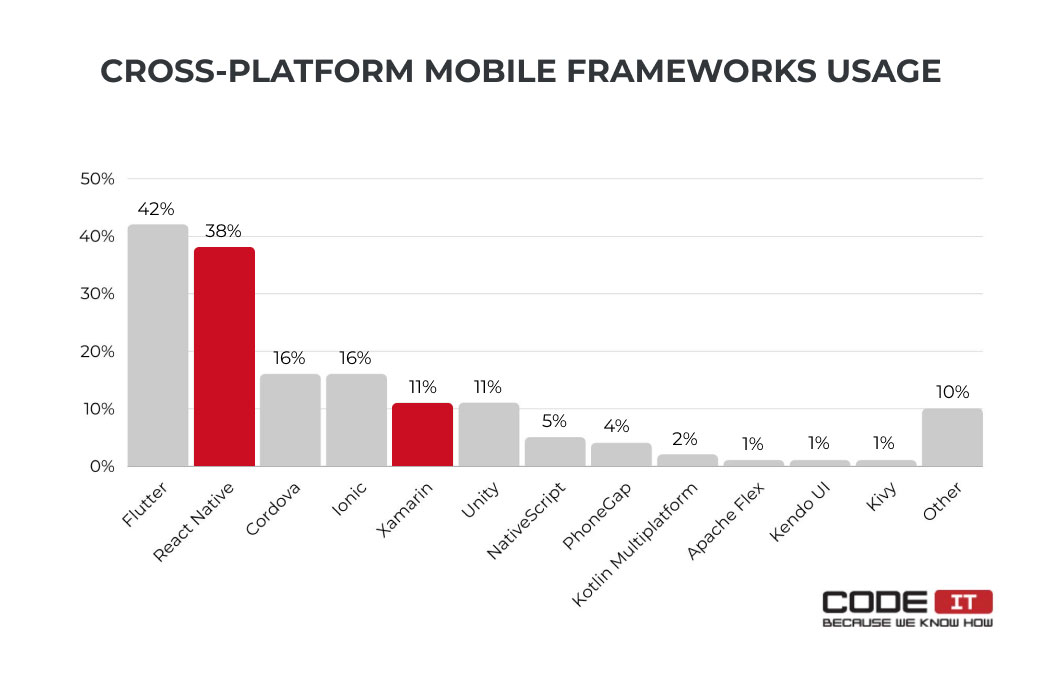
MARKET STATISTICS
Let’s begin the Xamarin vs React Native comparison with a detailed analysis of the market share and statistics. According to the research conducted by Statista, 38% of software engineers use React Native. Xamarin is used by 11% of responders.

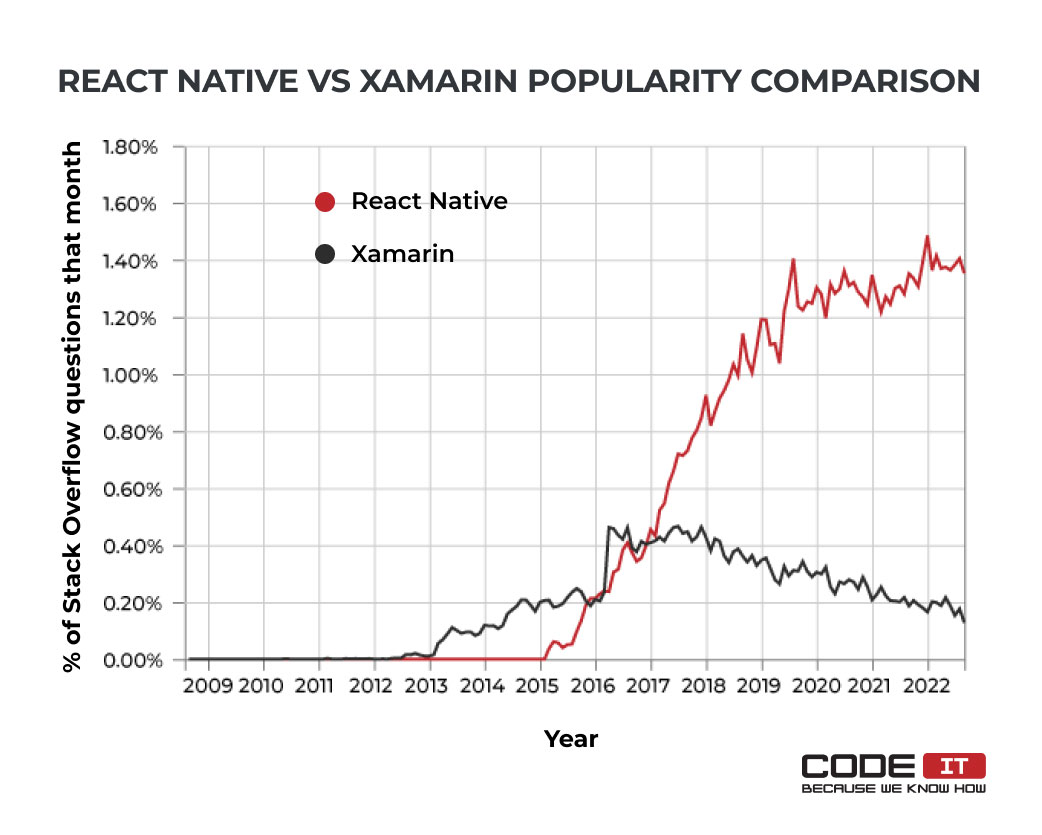
The statistics provided by Stackoverflow Trends show that the number of questions regarding React Native constantly rises on the platform. Oppositely, the popularity of Xamarin falls.

Let’s discover why Xamarin has become less popular compared to React Native by exploring the detailed comparison of the frameworks.
XAMARIN
It is a framework based on the Microsoft technology stack. With a C#-shared codebase, developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share code across multiple platforms, including Windows and macOS. Forrester’s research found that Xamarin reduces mobile app development and life-cycle management costs while optimizing the utilization of existing developer resources.
| Pros | Cons |
| Single technology stack | Not all open-source libraries are available |
| Easy prototyping | Not for heavy graphics |
| Native experience in UI | Problems with 3rd-party tools |
| Integrated testing environment | Layers of native code |
| Cost-effective development | Delayed updates |
| Low maintenance |
|
Pros of Using Xamarin
- Single technology stack. Xamarin uses C# and the .NET framework to develop apps for any mobile platform. Thus, you don’t have to switch between environments, and about 75% of the code can be shared crosswise.
- Easy prototyping. Xamarin.Forms provides developers with rapid prototyping. With it, one can create a single interface and share it across all platforms.
- Native experience in UI. Xamarin Studio and Visual Studio provide the mobile team with specialized UI & UX design tools that allow the creation of flawless UI.
- Integrated testing environment. Xamarin has the TestCloud tool that allows testing apps automatically.
- Cost-effective development. Naturally, when a developer does not have to build an app for each platform but can use a cross-platform solution instead — it reduces the development time and cost.
- Low maintenance. Updating and maintaining apps built with Xamarin is so much easier as there is no need to update features for each platform in case of new releases or bug fixes.
Cons of Using Xamarin
- Not all open-source libraries are available. For now, developers can only use components provided by the platform and .NET resources.
- Not for heavy graphics. The UI is usually more platform-based than the code, so the apps with heavy graphics might experience troubles. If the UI is rich, it would be better to use native implementation.
- Layers of native code. Developers have to build layers for iOS and Android applications using Swift, Objective-C, and Java. Also, it may be required to use native code to access device- and OS-specific features.
- Problems with 3rd-party tools. Developers often face a problem trying to integrate third-party solutions. So, if there is a need to implement a specific integration that is not supported by the platform, it is advised to go through compatibility guidelines.
Applications Built With Xamarin
The opportunity to build a cross-platform app for iOS and Android forced a lot of companies to choose Xamarin. Applications built with this framework usually have native-like but simple user interfaces.

The top apps developed with Xamarin are:
- FreshDirect (iOS, Android) — A groceries delivery app
- Cincinnati Children’s Caren (iOS, Android) — A medical center app
- Microsoft Azure (iOS, Android) — A mobile app for cloud server resources tracking
REACT NATIVE
React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android, launched in 2015. It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms. Unlike Xamarin, React Native creates a UI that is indistinguishable from the native one. Some of the most famous apps, like Facebook, Instagram, and Netflix, were created with the use of React Native.
| Pros | Cons |
| Big community | Developers for native modules |
| High performance | Slower updates
|
| Reusable code | Possible performance issues |
| Single codebase |
|
| Reduce development time and cost |
|
| Easy-to-build web applications |
|
Pros of Using React Native
- Big Community. React Native uses JavaScript — one of the world’s most popular and used programming languages. So the community is huge. Besides, it is an open-source framework, so any developer can contribute to the framework.
- High performance. The “Native” in the name explains it – the user interface is created with the help of native modules and widgets, and sometimes it is even hard to tell if the app is, for example, native iOS or built with RN. This is one of the main arguments for this platform in the React Native vs Xamarin performance debate.
- Reusable code. If a business has a web app written in React, developers can create a mobile app with React Native using a large part of that code.
- One team for several apps. As with Xamarin, you don’t need “native” teams for both iOS and Android — React Native saves the day.
- Reduce time and cost. The development time decreases twice, and so does the cost. Of course, not every aspect of every mobile app can be created with the help of an RN, and there will be differences when creating some native iOS or Android features. But still, in the general picture, you reduce your spending.
- Easy-to-build web applications. React Native and React.js, a JavaScript library to build user interfaces for browsers, are developed by the same company. Hence, React Native provides the opportunity to get browser-compatible components to build web apps using the existing codebase of mobile apps. It helps speed up the web application development process significantly.
- Large pool of developers. According to the report prepared by Statista, JavaScript is the most popular programming language. Hence, you can easily find React Native developers and cut labor costs.
Cons of Using React Native
- Developers for native modules. To some extent, your mobile application development team might still need to write a minimal amount of native code during the app development. Thus, there is still a need for native software engineers (Swift, Objective-C, Java, or Kotlin).
- Possible performance issues. Some might note that apps created with React Native occasionally work worse than native ones. Possible performance issues may appear when using custom gestures and animations.
- Slower updates. As the technology is still young, one can notice that the SDK updates fall behind the ones of Android or iOS.
Applications Built With React Native
A lot of companies choose React Native to develop cross-platform mobile applications. Mobile apps developed using this framework have native-like user interfaces and great performance.

The most popular apps built with React Native are:
- Facebook (iOS, Android) — The most popular social media platform
- Uber (iOS, Android) — The world’s top ride-sharing app
- Airbnb (iOS, Android) — A popular booking app
According to React Native showcase, the Microsoft company has used the competitor’s framework to develop iOS/Android mobile apps for the following products:
- Microsoft Office
- Skype
- Microsoft Teams
- Microsoft Outlook
- Xbox Game Pass
XAMARIN VS REACT NATIVE — DETAILED COMPARISON
Let’s take a deeper dive and explore the similarities and differences between the Xamarin and React Native frameworks by checking out the detailed comparison table.
|
| Xamarin | React Native |
| Developed by | Microsoft | |
| Programming language | C# | JavaScript, TypeScript |
| Supported platforms | iOS, Android, Windows, macOS | iOS, Android |
| Learning curve | Steep | Moderate |
| Popularity | Decreasing | Rising |
| Performance | Native-like | High |
| Community | Small | Big, but isn’t active |
| Documentation | Poor | Rich |
| Hot reload | Yes | Yes |
| IDE (integrated development environment) | Visual Studio | Any text editor |
| Native or existing code integration | Yes | Yes |
| Code reusability | Up to 96% of code can be reused | Single codebase |
| Foldable and double-screen devices support | Yes. Well-optimized for Surface Duo only | Not optimized |
| Wearables support | Yes | No |
| User interface (UI) | Limited opportunities to develop high-level UI | React Native uses native components of a platform |
| Hardware-specific API | Software engineers have to compose native layers using Java, Kotlin, Objective-C or Swift | Developers should create native code to access certain hardware |
| Frame rate limitation | 60 frames-per-second (FPS) | 60 frames-per-second (FPS) |
| Testing and debugging tools | Integrated testing environment | Third-party testing and debugging tools need to be used |
| Animations and custom gestures | Complicated user interface isn’t supported | Possible performance issues |
| Developers availability | Middle. C# is the 8th most popular programming language | High. JavaScript is the most popular programming language |
| Time to market | Faster than React Native | Faster than native apps |
| Cost | Free package
Business package: $999 Enterprise package: $1899 | Free and open-source |
| Top apps | FreshDirect, Cincinnati Children’s Caren, Microsoft Azure | Facebook, Uber, Airbnb |
USE CASES
It might be quite challenging to pick the right framework for building a mobile app. In order to choose the right solution, you should define your primary needs and consider the advantages of the compared frameworks. It will help you pick a framework that will help you achieve your goals faster.
Also, we’ve prepared the use case that will help you understand when you should opt for Xamarin or React Native.
| Use Case | Best Framework |
| Developers in your team have JavaScript, TypeScript expertise | React Native |
| Developers in your team have .NET, C# expertise | Xamarin |
| You need to build a web app fast, using the components of your mobile app | React Native |
| You need to develop an app that will work on iOS, Android, and Windows devices | Xamarin |
| You need the app size to be as small as possible | React Native |
| You need to be capable of updating your app fast and releasing new device- and OS-specific features quickly | React Native |
| You need to build an app with a complicated user interface | React Native |
| You need to compose a prototype and release an app as fast as possible | Xamarin |
| You need a completely free and open-source solution | React Native |
| You need a framework to be supported by a big community | React Native |
SUMMING UP
As we can see, there are a lot of similar advantages and disadvantages between the two frameworks. And to be honest, currently, there is no point in spending more time on Xamarin vs React Native debates.
Unfortunately, the existence of Xamarin in 2021-2022 remains a big question. Microsoft company is about to upgrade the framework by merging different toolsets. The popularity of Xamarin keeps falling constantly.
React Native, in turn, remains one of the main multi-platform frameworks and fights with Flutter to be considered the #1 framework for cross-platform app development. The Microsoft company used React Native, a competitor’s product, to build five cross-platform mobile applications for their products.
FAQ
No, React Native is a much more universal and, therefore, more popular framework for developing cross-platform applications. At the same time, Xamarin’s popularity declined steadily.
Microsoft has announced that Xamarin’s most crucial component — Xamarin.Forms will cease to exist in November 2022. The toolkit will be merged with other tools, so it’s challenging to predict its popularity among developers.
Popular apps built with Xamarin are:
- FreshDirect
- Cincinnati Children’s Caren
- Microsoft Azure
Microsoft has already announced that the Xamarin.Form toolkit will be replaced with .NET MAUI. The .NET Multi-platform App UI (MAUI) is a cross-platform framework for building mobile and desktop applications.
In order to choose the Xamarin or native mobile app development, it’s necessary to consider the main similarities and differences between the cross-platform and native development approaches.
The main advantages of the cross-platform development approach is the use of a single codebase to build apps for various platforms. However, cross-platform apps may lack device or OS-specific features. Native-built apps have the best performance and user interface.
Build your ideal
software today