Cross-Platform Mobile App Development: the Definitive Guide

The term cross-platform mobile app development refers to the approach of building an application that can run on multiple platforms using a shared codebase.
One team of software engineers can create a single codebase and simultaneously release mobile apps for several platforms. For instance, a multi-platform mobile application can run on iOS and Android devices using a single codebase.
Many feature-rich cross-platform mobile development frameworks foresee the opportunity to build applications with a native-like interface and performance.
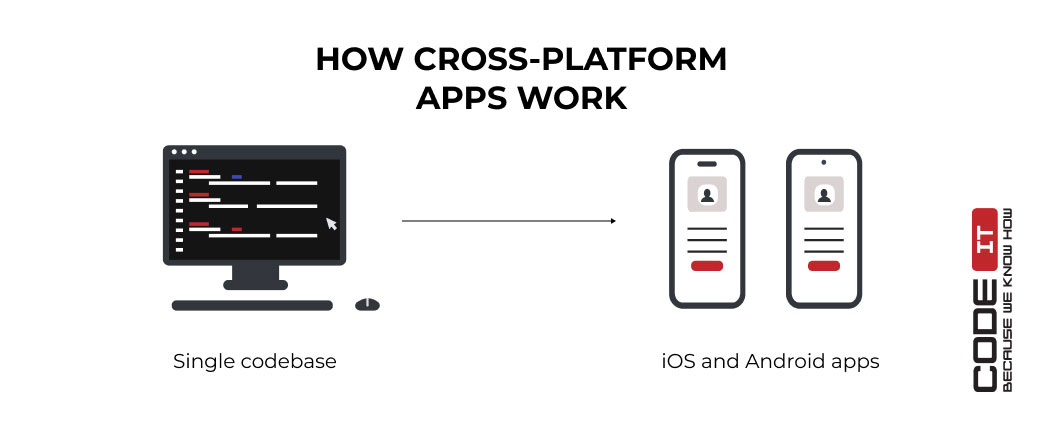
HOW DO CROSS-PLATFORM APPLICATIONS WORK?
Various cross-platform mobile development tools use different technologies and approaches. In a nutshell, a framework uses the same codebase to render various applications for iOS and Android using different OS-specific native components. When the codebase is updated, the functionality or user interface changes on all platforms simultaneously.

Multi-platform applications are developed with the help of third-party cross-platform mobile development tools. They help developers compose the only code that can run an application on different platforms like iOS, iPadOS, Android, and others.
Most tools used for cross-platform mobile development follow OS-specific design standards. Hence, one functionality may have distinctive icons, fonts, scrolling and navigation animation, and other UI elements design.
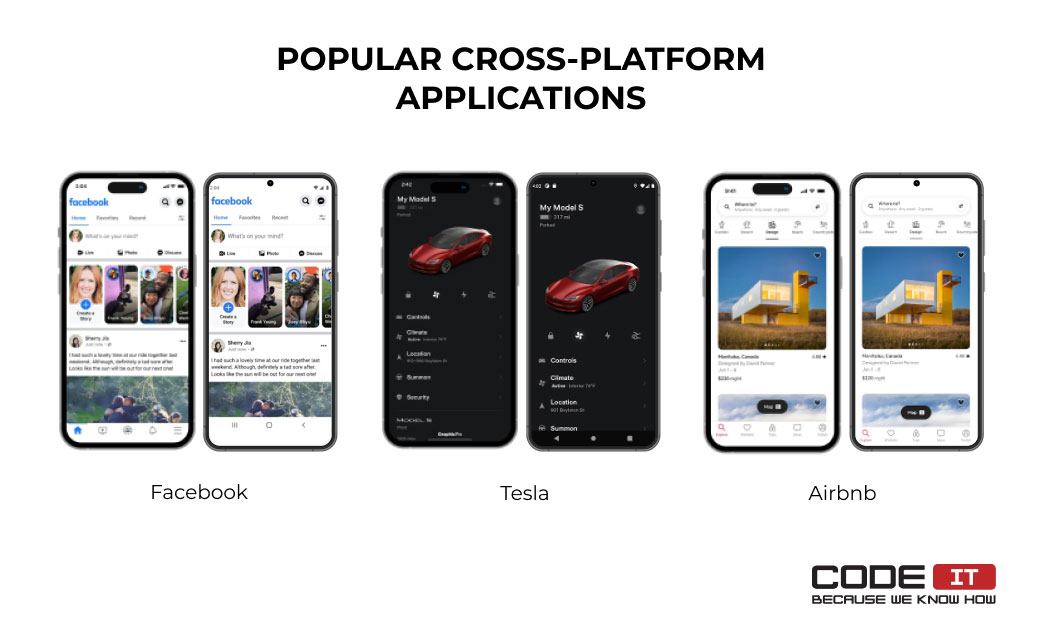
POPULAR CROSS-PLATFORM APPS
Due to the popularity of the mobile app cross-platform development approach, many companies create multi-platform applications. Let’s check the most popular cross-platform applications that currently work.

The most popular social media platform’s mobile application is built using React Native. The framework was developed by Meta. It foresees the opportunity to create native-like mobile applications that run on various platforms using the same codebase.
Tesla
Tesla is a popular cross-platform application to manage products developed by the Tesla company. With one codebase, iOS and Android Tesla apps foresee the opportunity to manage Tesla vehicles, solar panels, and power walls.
Airbnb
One of the most popular mobile applications that help travelers book apartments online uses a shared codebase. The company states that the cross-platform development approach helps find top-tier developers faster and facilitates testing and debugging. Overall, it helps increase the development speed of new features.
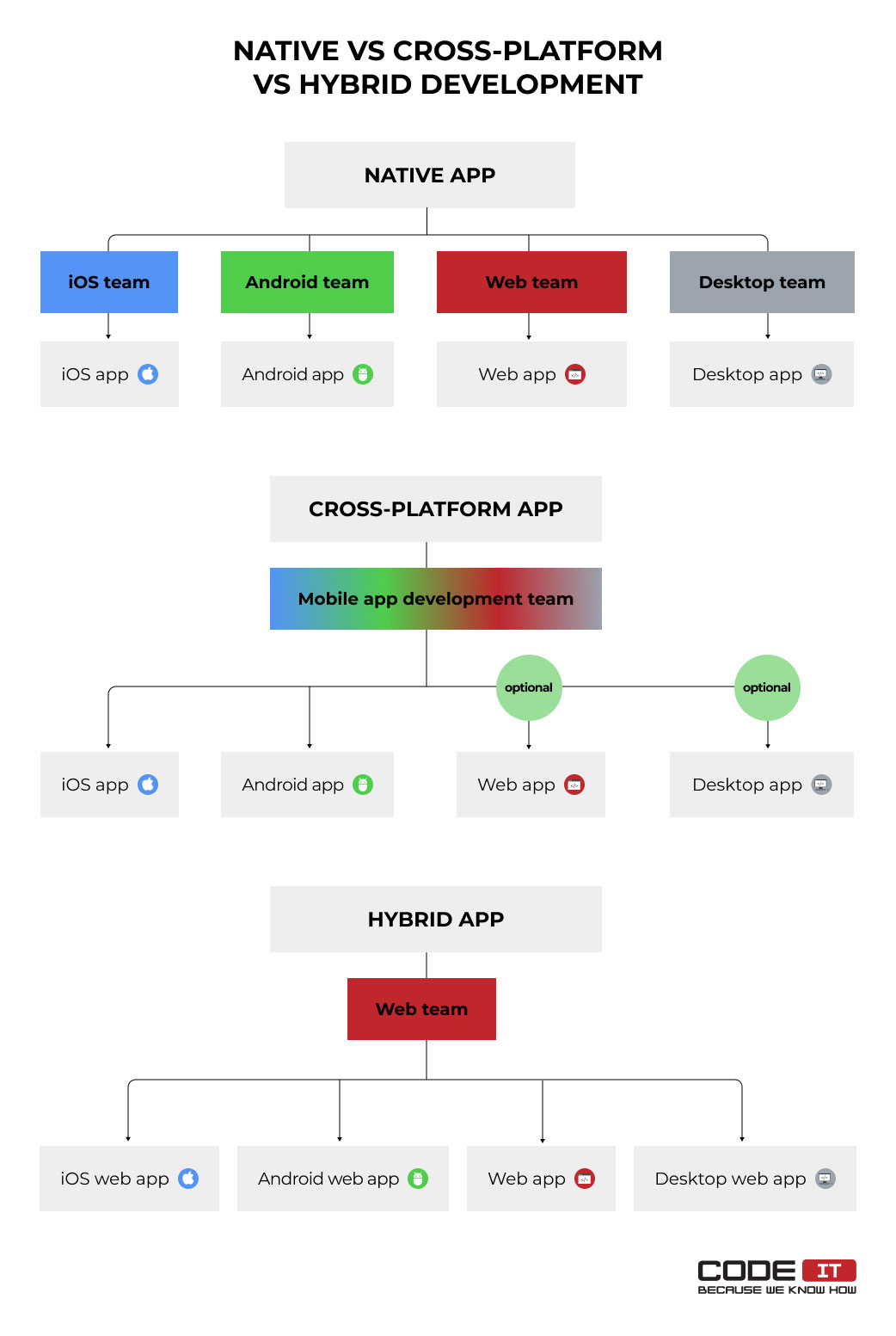
NATIVE VS CROSS-PLATFORM VS HYBRID
It’s vital to understand how mobile app cross-platform development differs from other approaches: native and hybrid.

The three app types defined by mobile app development approaches are the following.
Native apps are developed by separate teams of software engineers; each of them are focused on creating an application for one platform only.
Cross-platform applications are developed by using third-party frameworks. Using selected technology, software engineers can create applications targeted for different platforms using a single codebase. Cross-platform apps can be supplemented with native code to deliver additional functionality.
Hybrid apps are also known as mobile web applications developed using web programming languages that are HTML, CSS, and JavaScript. Simply put, they are mobile-optimized web pages wrapped into an additional layer to form iOS- and Android-based applications.
In the post below, you will learn more about cross-platform mobile applications and discover how to develop a multi-platform mobile app.
ADVANTAGES OF CROSS-PLATFORM MOBILE APP DEVELOPMENT
Indeed, native mobile applications have outstanding performance and complete access to all the OS-specific features.
However, multi-platform apps help businesses develop applications faster, enhance maintenance, improve testing, etc. Let’s explore all the benefits of building a multi-platform app in more detail.
Reaching a Larger Audience
A business can create a product and release it on several platforms or operating systems at once, achieving a wider audience reach.
Reduced App Development Costs
When opting for the cross-platform development approach, business owners can reduce the following:
App development time. Software engineers need to create one codebase only to build apps that work on different platforms.
Developers’ compensation expenses. Using specific cross-platform mobile development frameworks, business owners can access a wider pool of developers with the required skills. The use of more widespread technologies like JavaScript and HTML foresees the opportunity to hire developers at lower rates compared to the native app-building approach.
Code review and debugging activities. Software engineers need to review and fix one codebase.
Maintenance expenses. The only codebase foresees the opportunity to release updates and improve all the application’s versions simultaneously.
Better Access To Tech Talents
In the case of native software development, software engineers need to use selected technologies.
The use of cross-platform mobile development tools offers the opportunity to use other technologies that are more widespread. Hence, businesses get better access to tech talents.
Let’s check the share of software engineers with the required skills for cross-platform software development compared to the native app-building approach.
In order to develop native mobile applications, the following programming languages are used:
| Programming LanguageSupported PlatformShare of DevelopersAvg. SalaryObjective-C iOS 2.8% $83,165/year Swift iOS 4.9% $78,468/year Java Android 33.3% $64,572/ year Kotlin Android 9.2% $69,318/year |
In contrast, the mobile app cross-platform development approach enables software engineers to use the following programming languages.
| Programming LanguageSupported FrameworksShare of DevelopersAvg. SalaryJavaScript React Native 65.4% $65,580/year TypeScript React Native 34.8% $70,276/year C# Xamarin 28% $69,516/year Dart Flutter 6.54% $43,724/year |
Considering the multi-platform app development approach, businesses can hire many developers at more affordable rates.
Simplified Maintenance
Since cross-platform applications use a shared codebase, software engineers can quickly fix bugs and update the functionality of an application. Only one developer with the required skill set can be involved in maintaining an application.
Faster Prototyping and Idea Validation
The fast-paced and cost-effective application development of cross-platform applications enables developers to create prototypes for idea validation. The multi-platform development approach helps save time and money.
BEST CROSS-PLATFORM MOBILE DEVELOPMENT TOOLS
The most popular cross-platform mobile development frameworks and tools are Flutter, React Native, and Xamarin.

Programming LanguagePricingSupported PlatformDeveloped byFlutterDartFree and open-sourceiOS, Android, Linux, macOS, Web, WindowsGoogleReact NativeJavaScript, TypeScriptFree and open-sourceiOS, AndroidMetaXamarinC#Free and open-source + paid packagesAndroid, iOS, and WindowsWindows |
Flutter
Flutter is a feature-rich framework that Google developed. The technology has a high-performing graphics engine and can compile native code that can run on:
- iOS devices
- Android devices
- Web
- Desktops
Flutter developers need to use the distinctive programming language – Dart. Software engineers need to use widgets to build applications using Flutter. They can build new widgets or use hundreds of pre-built widgets.
The strong sides of Flutter are:
- native code support
- pre-built plugins to use devices’ hardware
- native-like user interface
- custom animations and gestures support
- 120Hz screen refresh support
- a large number of pre-developed UI elements
- support of desktops, web, and embedded devices
Popular Flutter-based applications are:
React Native
React Native is a framework developed by Meta, like the React.js frontend library.
Using JavaScript and web app-building skills, developers can create native-like mobile applications using pre-built components for iOS and Android platforms. The technology enables software engineers to quickly develop a native-like mobile application, having a web app built with React.js.
React Native foresees the opportunity to create different user interfaces by rendering various components on selected platforms. In order to use hardware-specific APIs to access cameras, GPS, or notifications, developers need to use native code.
The core features of React Native are:
native code support
The top applications built using React Native are:
Xamarin
Xamarin is an open-source platform that foresees the opportunity to develop applications for iOS, Android, and Windows devices. It offers the opportunity to build prototypes and has an integrated testing environment.
The key features of Xamarin are:
- native code support
- 90% code shareability
- the wearable and embedded devices support
- hardware-specific APIs and plugins
Popular Xamarin-driven mobile applications are:
Cincinnati Children’s Caren (iOS, Android)
Microsoft Azure (iOS, Android)
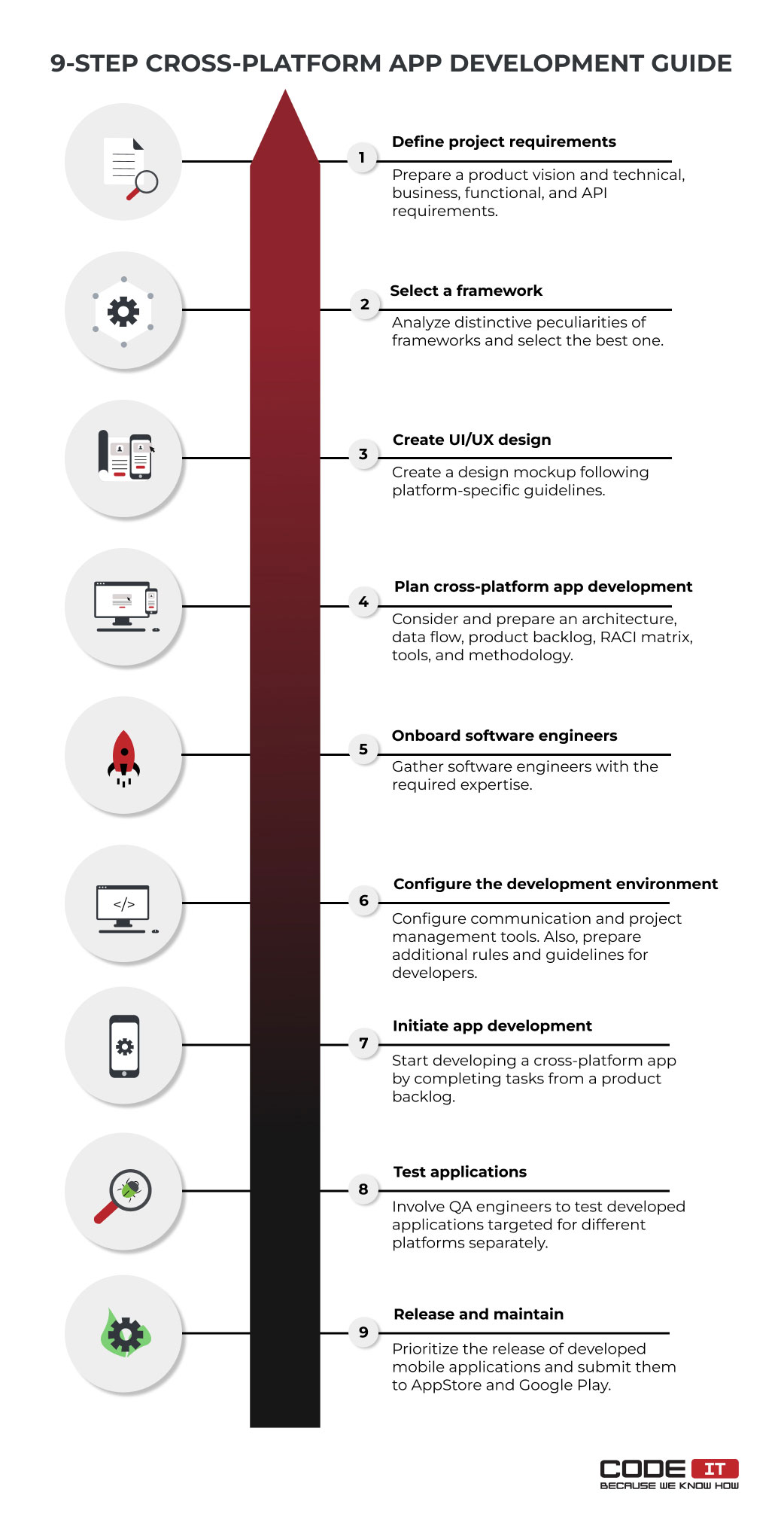
9-STEP CROSS-PLATFORM MOBILE APP DEVELOPMENT GUIDE
The cross-platform mobile application development process implies nine crucial stages, which are the following.

1. Define Project Requirements
It is the initial step of the cross-platform app development process. It helps define the goal of building an app, the problems it should solve, and technical specifications. In the first stage, you need to prepare the following documents.
Product vision. A document that describes the purpose of developing a cross-platform app, stating long-term goals.
Technical requirements. A list of tech aspects that an app should meet. It may imply information about the expected load, maximum loading time, size, supported platforms, etc.
Business requirements. A list of tasks a cross-platform application should solve to achieve business goals.
Functional requirements. A list that gathers detailed information about an app’s features and components. It implies a detailed description of features and how they work.
API requirements. A list of external services that should be connected to an application via API.
2. Select a Cross-Platform Framework
There are many cross-platform mobile app development frameworks. They have many distinctive features and peculiarities.
It’s vital to involve tech specialists at this stage and share all the documents to select the right framework. Involved exerts should analyze project requirements and offer the best framework for building a cross-platform application.
Let’s check the comparison of the three most popular cross-platform app development frameworks that are: Flutter, React Native, and Xamarin.
FlutterReact NativeXamarinProgramming LanguageDartJavaScript, TypeScriptC#Supported PlatformsiOS, Android, Linux, macOS, Web, WindowsiOS, AndroidiOS, Android, UWP (Universal Windows Platform)PerformanceHigh. Flutter renders its UI directly on the canvas using Skia, a rendering engine.Moderate. React Native uses native elements.Native-like. Xamarin renders native code. DocumentationRichRichPoorDevelopment PhilosophyOut-of-the-box app development solutionCore components + third-party librariesComposition of pre-built componentsIDE (integrated development environment)Visual Studio Code, Android Studio, and IntelliJ IDEAAny text editorVisual StudioAnimations and Custom GesturesMany pre-built animations and gesturesPossible performance issuesAren’t supportedDevelopers AvailabilityLowHighMiddle |
Many factors can affect a framework selection. For instance, the availability of developers with certain skills may become a decisive factor when selecting a framework.
Check out the use scenarios for picking the best framework below.
| Use ScenarioBest FrameworkYou need an app to display animations flawlessly and support custom gestures.FlutterYou already have a web application developed using the React.js fronted library or plan to create a web app in the future.React NativeYou need to develop a prototype to validate a business idea quickly.Xamarin, Flutter You want your app to work swiftly on both platforms. React Native, Flutter |
3. Create UI/UX Design
Involve UI/UX designer and share project requirements. They need to be thoroughly analyzed to develop a user experience (UX) that helps achieve the specified goals. The involved specialist should create design mockups for different platforms. iOS and Android applications use different UI elements and have design guidelines that should be followed.
Feel free to check:
iOS: Human Interface guidelines
Android: Material Design guidelines
The UI/UX design mockup should be reviewed and validated by a product owner.
4. Plan Cross-Platform App Development
Create a thorough mobile app cross-platform development plan. It will help you spend resources effectively and have a consistent product development flow.
We recommend defining and preparing the following:
App architecture. A detailed description of how an application works in a nutshell. It describes the main components and how they interact with each other.
Data flow. It describes how different data types are transferred between an app’s components.
Product backlog. A prioritized list of tasks that involved specialists should complete.
RACI matrix. A list of roles that should be involved in multi-platform app development and their responsibilities.
Tools. The selection of software that will be used for cross-platform app development, task management, communication, etc.
Methodology. A product development and team management approach.
5. Onboard Software Engineers
Gather a team of software engineers with the required expertise to build a cross-platform application using a selected framework.
Share all the documentation with software engineers. Besides, you can conduct a workshop to help developers learn more about a project.Also, it’s recommended to onboard a dedicated project manager to monitor all the processes and tackle unforeseen issues effectively.
6. Configure Development Environment
Install the selected software and integrated development environment (IDE). The IDE depends on a selected framework and project requirements.
Configure a repository that software engineers will use to store and share the developed code.
Install and configure the following:
Communication tools. The most popular communication tools are Slack, Microsoft Teams, and Skype. They help software engineers effectively communicate and collaborate.
Project management tools. The most popular project management tools are Trello and Jira. They help assign tasks, track all the activities, and create reports.
Also, it’s recommended to create internal rules and guidelines for developers. You can prepare the following:
Communication activities and agenda. A list of team members, obligatory communication activities, and a detailed schedule.
Deployment flow. Rules on delivering the code to production, staging, test, and release environments.
Version control flow. Source code management rules. Git is considered the best version control system.
Code review flow. A defined set of activities that help detect bugs before the testing stage.
Key performance indicators (KPIs) or story points. Indicators that help measure the productivity of software engineers and defined performance standards.
Technical documentation creation rules. Detailed guidelines on creating technical documentation to support a cross-platform application.
Code style guides. Detailed code composition rules and standards that should be met.
7. Initiate App Development
Start completing tasks from a product backlog to begin the mobile app cross-platform development.
If the Agile methodology, the most popular product development approach, is applied, it’s required to conduct sprint planning. It is the process of assigning tasks to developers for one iteration, called sprint. One iteration can last from 1 to 4 weeks.
Some features can be developed by using native code only. Therefore, it’s advisable to onboard software engineers with the following expertise upon a need:
iOS native development: Objective-C, Swift
Android native development: Java, Kotlin
8. Test Applications
QA engineers need to examine the developed applications and prepare bug reports thoroughly. Developers should fix all the detected bugs. In the case of applying the Agile methodology, every increment should be tested by QA engineers, and bugs fixed by developers every iteration.
When applying the mobile app cross-platform development approach, QA specialists have to examine an app for every platform separately. For instance, when using React Native to build a multi-platform mobile application, iOS, and Android apps should be examined independently.
Besides, a product owner should conduct acceptance testing to ensure that the developed mobile applications match all the requirements.
9. Release and Maintain
The final stage of cross-platform mobile app development is app release.
Every application should be released for targeted platforms separately. Therefore, it’s necessary to prioritize the release of your mobile applications developed using the mobile app cross-platform development approach.
An iOS application should be submitted to the App Store, while an Android app should be submitted to the Play Console.
After releasing mobile applications, you need to maintain them by fixing new bugs discovered by users, releasing new features, and optimizing apps.
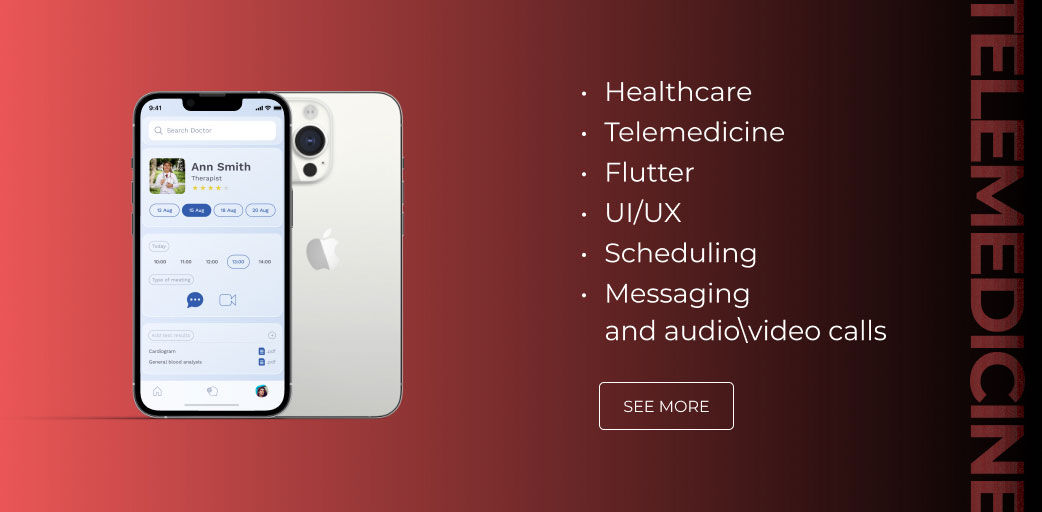
CODEIT EXPERTISE: TELEMEDICINE AND DOCTOR APPOINTMENT APP
Our app development company has extensive mobile app cross-platform development experience. We can build feature-rich multi-platform applications. Learn more about a cross-platform app developed by our team below.
The client has requested us to develop a forward-looking application to help users find doctors, appoint meetings, and run one-a-one sessions using their smartphones.
In order to develop both iOS and Android applications fast and at an affordable price, it was considered to select the multi-platform approach.
After reviewing cross-platform mobile development frameworks, our tech specialists offered Flutter as the best solution and allocated the following experts:
- Flutter developer
- UI/UX designer
- Project manager
- QA engineer
The assigned team has developed a fully-functional cross-platform app from scratch. It foresees the opportunity to find doctors with the required expertise, appoint meetings, and run online consultations.
We have released iOS and Android applications so that users can download them from the App Store and Google Play.
WHEN NOT TO CHOOSE CROSS-PLATFORM APP DEVELOPMENT
Even though the mobile app cross-platform development approach has many advantages, there may be better solutions for some businesses.
Due to the multi-platform app development limitations, it’s not advisable to consider this approach when you:
Strive to achieve maximum performance. Depending on the framework, cross-platform applications can deliver moderate or high performance. However, only native-built applications can achieve maximum performance.
Need to develop apps with complicated architecture. Cross-platform applications with complex architecture should imply a lot of native code. It makes app development and maintenance hard compared to native applications.
Need to access OS-specific features. Unlike native-built apps, cross-platform applications may not offer the opportunity to access 100% of OS-specific features.
Need to use 100% of smartphone’s hardware. In order to get complete access to a smartphone’s hardware like a camera, GPS module, gyroscope, and others, it’s advisable to consider native app development.
Want to release new updates and features fast. After releasing new OS versions, framework developers need to take extra time to update the functionality of their products for further features support. Therefore, you may lag behind in releasing new updates when opting for cross-platform mobile app development.
SUMMING UP
Cross-platform app development is the process of building mobile applications that work on multiple operating systems using a single codebase.
The mobile app cross-platform development process implies nine stages that are:
- Project requirements definition
- Cross-platform framework selection
- UX/UI design
- App development planning
- Software engineers onboarding
- Development environment configuration
- Project initiation
- Applications testing
- Apps release
The most popular frameworks used for building cross-platform applications are Flutter, React Native, and Xamarin.
FAQ
Cross-platform development involves using frameworks to create applications for several major platforms, be it web, desktop, or mobile devices. Most often, cross-platform development is used to develop applications for two leading mobile operating systems at once — iOS and Android.
In order to build a mobile application targeted for different platforms using a single codebase, you need to take the following steps:
1. Define project requirements
2. Select a cross-platform development framework
3. Create UX/UI design
4. Plan cross-platform app development
5. Onboard software engineers
6. Configure a development environment
7. Initiate app development
8. Test applications
9. Release and maintain apps
The process of building multi-platform applications are:
- Reduced app development costs
- Better access to tech talents
- Simplified app maintenance
- Faster prototyping and idea validation
- Access to a larger audience
Cross-platform tools are frameworks like Flutter, React Native or Xamarin. They are an SDK with a full set of all the necessary tools for creating cross-platform applications. They help develop applications targeted for different platforms using a single codebase.
It depends on your business goals. In a crude comparison, native development will always outperform cross-platform because it offers more functionality, performance, and nativeness.
At the same time, cross-platform solutions also evolve and develop, but its main feature remains the speed and cost-cutting that cross-platform development offers.
The best and most popular cross-platform technologies or frameworks are:
1. Flutter
2. React Native
3. Xamarin
Build your ideal
software today