Flutter vs React Native: comparing two most popular frameworks

Flutter vs React Native: how to make the judicious selection in 2024?
Mobile apps are an indispensable companion to our daily life. According to some reports, there are 5.19 billion unique smartphone users in the world today. Thus, it is safe to say that nearly 70% of the world’s population uses a smartphone in one way or another.
This incredible data speaks of total digitalization and the transition from PC to mobile devices. Hence the need for mobile applications, which account for 90% of the total time of people using a smartphone, while the web accounts for only 9%, is rising at a high pace.
This data once again underlines the importance of mobile development in the modern world. As elsewhere, in this industry, there is an abundant number of different technologies, frameworks, and SDKs that help specialists create mobile applications.
Today, we will talk about perhaps, the two most popular of them – Flutter and React Native (RN). Down below, you will find a detailed Flutter vs React Native 2024 comparison for choosing the right framework.
| React Native | Flutter | |
| Developed by | Meta | |
| Programming language | JavaScript, TypeScript | Dart |
| Supported platforms | iOS, Android, macOS, Windows | iOS, Android, Windows, Linux, Web, and macOS (both x86 and ARM architecture) |
| Development philosophy | Core components + reliability on third-party libraries | Complete out-of-the-box solution |
| Learning curve | Moderate | Steep |
| Popularity growth | Moderate | High |
| Engine | JavaScriptCore – an open-source JavaScript engine originally built for WebKit. In the case of iOS, RN uses the JavaScriptCore provided by the iOS platform. | The Flutter Engine is based on C++ and is used for low-level rendering. Graphics are processed using Skia, an open-source 2D graphics library |
| Performance | Moderate because it uses a React Native Bridge | Native-like because Flutter renders its UI directly on the canvas using Skia |
| Community | The RN community is huge but isn’t active, so it doesn’t push the technology | The community is huge and is growing rapidly. However, questions may not get answered fast |
| Documentation | Rich | Rich |
| CI/CD pipeline | Difficult CI/CD process because of strong dependence on npm | Several different CI/CD options are available |
| Hot reload | Yes | Yes |
IDE (integrated development environment) | Any text editor | Visual Studio Code, Android Studio, and IntelliJ IDEA |
| Native or existing code integration | Yes | Yes |
| Foldable and double-screen devices support | Not optimized | Yes |
| UI widgets | RN uses basically the native components of a platform | A lot of inbuilt UI components, including Material and Cupertino widgets |
| Hardware-specific API | Limited options. Developers need to use native code | A lot of ready-to-use plugins use devices’ hardware and sensors. In the case of the Distributed Object Model Environment (DOME), specific implementation developers need to use native code |
| Frame rate limitation | Generally less than 60 frames per second (FPS) | Flutter aims to provide 60 frames per second (FPS) performance or 120 FPS performance on devices capable of 120Hz screen refresh |
| Apps updating and testing | Apps need to be updated and tested in case of major OS updates | Testing is mandatory if an app uses any hardware/sensor functionality |
| Testing and debugging tools | Developers need to use third-party debugging tools | Inbuilt debugging tool |
| Animations and custom gestures | Possible performance issues | Wide variety of in-built animations and gestures |
| Developers availability | High | Middle |
| Time to market | Fast, compared to native app development | Faster than React Native |
| Cost | Free and open-source | Free and open-source |
| Top apps | Instagram, Viber, Netflix | Google Ads, eBay, Alibaba |
Why do we need Flutter and React Native?
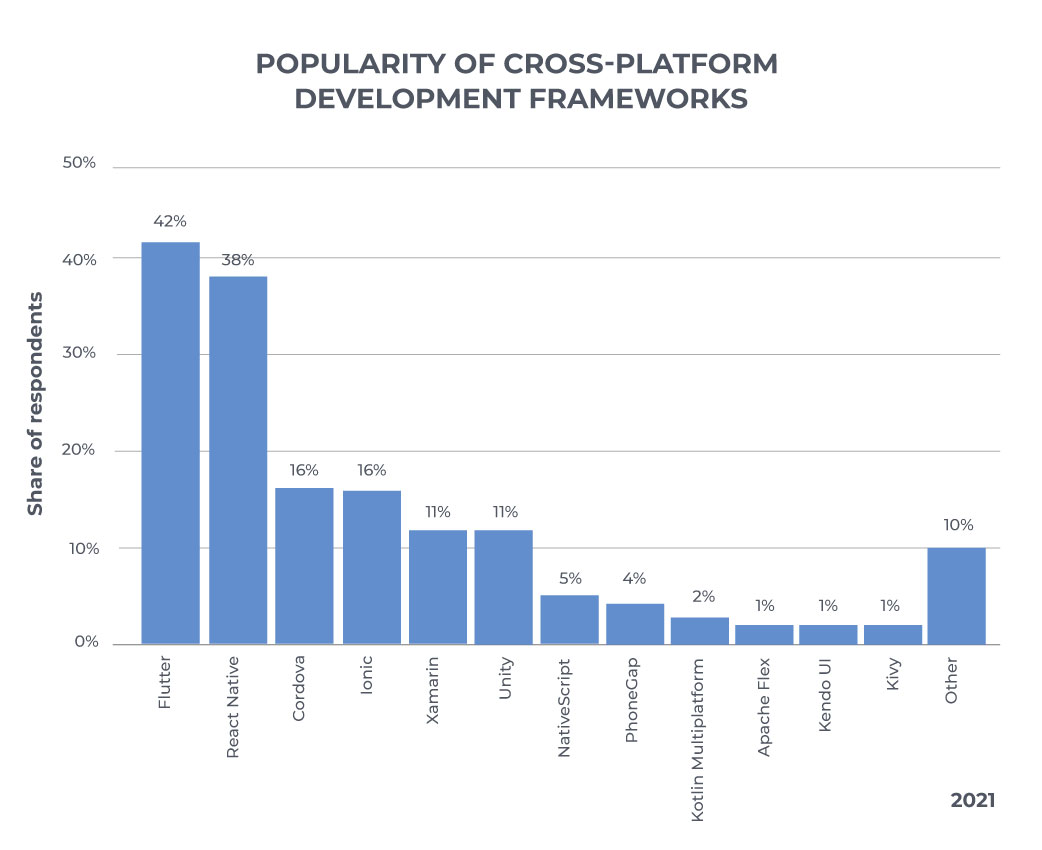
Among all the frameworks created for the development of multi-platform applications, Flutter and RN are the most popular ones. Even though RN has been on the market since 2015, and Flutter is only five years old, both frameworks are approximately equally popular and have a large number of libraries and additional components. That’s one of the main reasons for React vs Flutter debates.
Nevertheless, when taking a deeper React vs Flutter dive, you will discover that Google Trends and 2024 market share forecasts highlight that Flutter is a winner in this race in 2024.

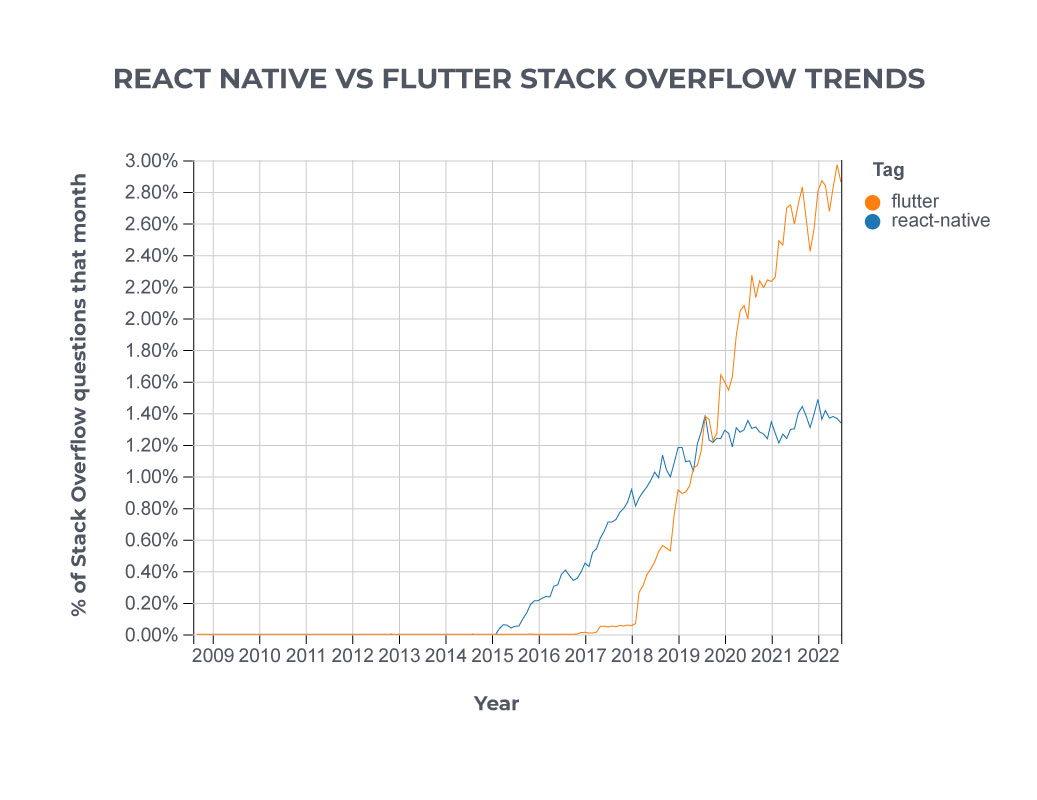
As you can see, Flutter’s popularity is growing. And according to Stack Overflow statistics, Flutter has long outstripped RN in the number of questions asked. The recent Flutter vs React Native comparison shows that Flutter keeps growing at a high pace, leaving RN far behind.

While there are many similarities between frameworks, they are also very different. In this Flutter vs React Native article, we will try to compare them and tell you what their key differences are. And also to answer the question of why these two frameworks are the first choice of specialists around the world in the context of cross-platform mobile app development services.
So why do we need to compare React vs Flutter? Because today people use mobile apps in almost all of their daily activities. According to some reports, more than 200 billion downloads of mobile applications were made in 2019, and this figure will only grow. Both frameworks offer the opportunity to build applications for different platforms that use one codebase. However, choosing Flutter or React Native, you ought to consider their upsides and flaws to pick the most optimal solution.
React vs Flutter Comparison
Now, let’s take a look at a few key metrics to begin our Flutter vs React Native comparison.
Popular Apps
Since both frameworks are versatile and extremely popular among developers, many well-known applications have been created with their help. We bet you are using some of the applications built using Flutter or React Native.

Programming Languages in Core
As you should be aware, RN uses the power of JavaScript, while Flutter is based on the Dart language. This fact largely explains the Flutter vs React Native popularity difference. The thing is that a large number of developers regard JavaScript as the default language for developing web and mobile applications. Since most developers are familiar with JS, RN development services are extremely popular.
At the same time, Dart is a language that uses the C-style syntax, and therefore its popularity is relatively less. However, many experts consider Dart to be one of the best languages to start with, so Flutter’s vogue will only grow.
Finally, Flutter is a Google product, and this is a big plus. And while everyone knows that RN was created by Facebook, it will be interesting to see how the two tech giants will promote their products in the future and how they will engage in React vs Flutter battle.
Flutter vs React Native Performance Comparison
One of the most important factors in deciding on a Flutter or React Native question is the speed of work, so we have compared the React Native vs Flutter performance. And although public opinion often supports the idea that nothing can be better than Native development. Multi-platform solutions are useful only in terms of reducing costs and time, so we have tried to challenge this theory.
We tested the load on the memory and CPUs of iOS and Android devices separately to measure the Flutter vs React Native performance 2024. In general, we can conclude that the difference in speed between multi-platform frameworks and native apps is not significant. Thus, while checking the memory load of an iOS device, the Gauss-Legendre algorithm showed that Flutter is 15% faster than Swift, although it is still slightly inferior to Objective C. Approximately the same results were obtained with the corresponding test for Android devices. At the same time, RN remained the slowest one, although the gap with Flutter was small.
In general, we can say that Flutter is considerably superior to RN in terms of performance. Moreover, in contrast to the generally accepted guidelines, Flutter was even able to show higher performance compared to conventional technologies like Swift or Kotlin. This allows us to say with confidence that the “multi-platform applications are much slower than native ones” statement has no right to life. Yes, they are slower, but this difference is not significant, and it certainly is offset by the advantages that multi-platform development provides.
Continuing the productivity Flutter vs React Native performance 2024 topic, both frameworks enjoy great support among developers and have many libraries, tools, and ready-made solutions. In addition, RN is known for the fact that the percentage of shared code between different platforms can reach up to 90%. Also, both frameworks have the hot reload feature that refreshes the content simultaneously once a developer makes any changes to the code. All of these factors significantly increase developers’ productivity.

Tools and Docs
Indeed, both frameworks have an extremely rich documentation base and an extensive stack of various auxiliary tools. Comparing React vs Flutter, it’s needed to state that RN is a little ahead in this regard since it has been on the market longer and has managed to acquire a vast and very active community, which is constantly creating new solutions, tools, and libraries. So we may have a winner in the Flutter vs React Native popularity race.
Nevertheless, both frameworks have all the necessary tools, be they debuggers, tools for type-checking, code verification, test automation, and so on. Many of them are free and open-source, which is the result of the relationship that reigns in the community of both frameworks.
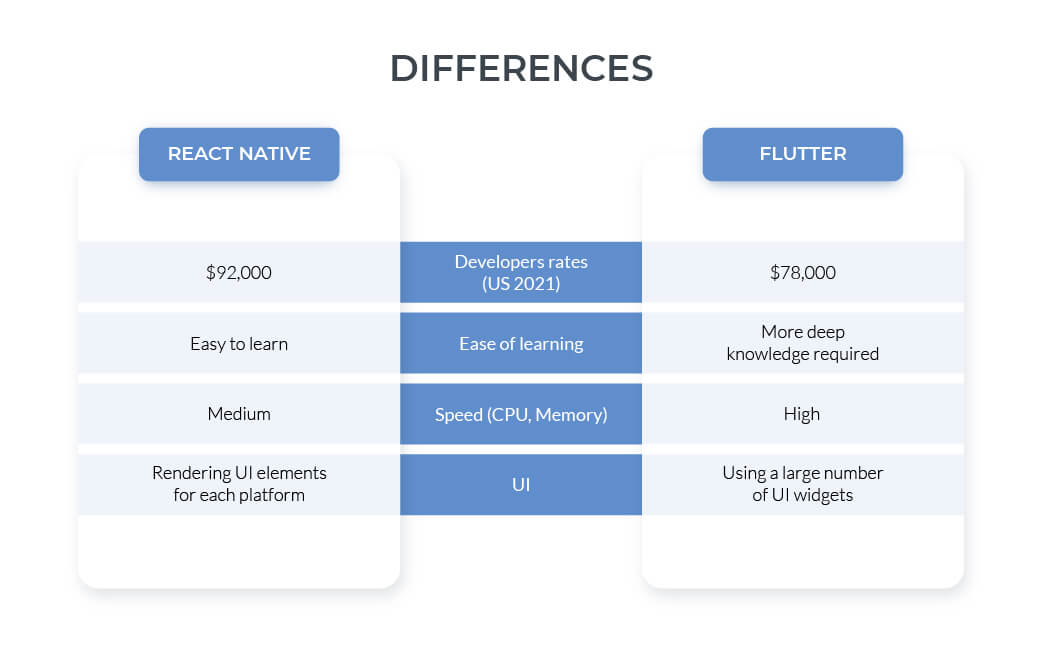
UI
Of course, both frameworks couldn’t have much success in terms of the development of mobile apps if they didn’t have tools for creating a native-like user interface. In the case of the RN, this is provided thanks to the JavaScript bridge – RN renders UI elements for each separate platform. This approach allows specialists to create a truly native feel for the application interface. In addition, React Native has a large number of ready-made UI components that can be used in an application.
There are also minor drawbacks that are vital to highlight when comparing React vs Flutter. So, RN is known for the fact that it is not always possible to create a truly complex design in it. Therefore, if your application must amaze users with complex elements, it is better to choose another framework. The main problem with the user interface on RN is that the design elements created via this framework will differ not only on different platforms but on different versions of a single platform. For instance, a native element on Android 5 will be very different from itself on Android 11. This happens because React Native pulls the native design elements through the bridge. That’s why additional problems with customization and maintenance arise.
Since Flutter doesn’t use native components but renders them independently, the final appearance of the application will in no way depend on the version of the operating system. Using the Skia engine, Flutter is able to render any 2D elements, and the presence of a large number of UI widgets helps to create truly complex design solutions.

Time-To-Market Speed
Measuring the Flutter vs React Native speed to market is an extremely difficult question. Custom software development speed depends on a large number of factors, first of all, on the complexity of the application and the business tasks that the company faces.
However, considering this issue in a vacuum, it is safe to say that both frameworks provide a much faster time to market than native development. Nevertheless, Flutter is a little faster because RN sometimes requires separate optimization of the UI elements for each platform, while widget-powered Flutter doesn’t have this drawback.
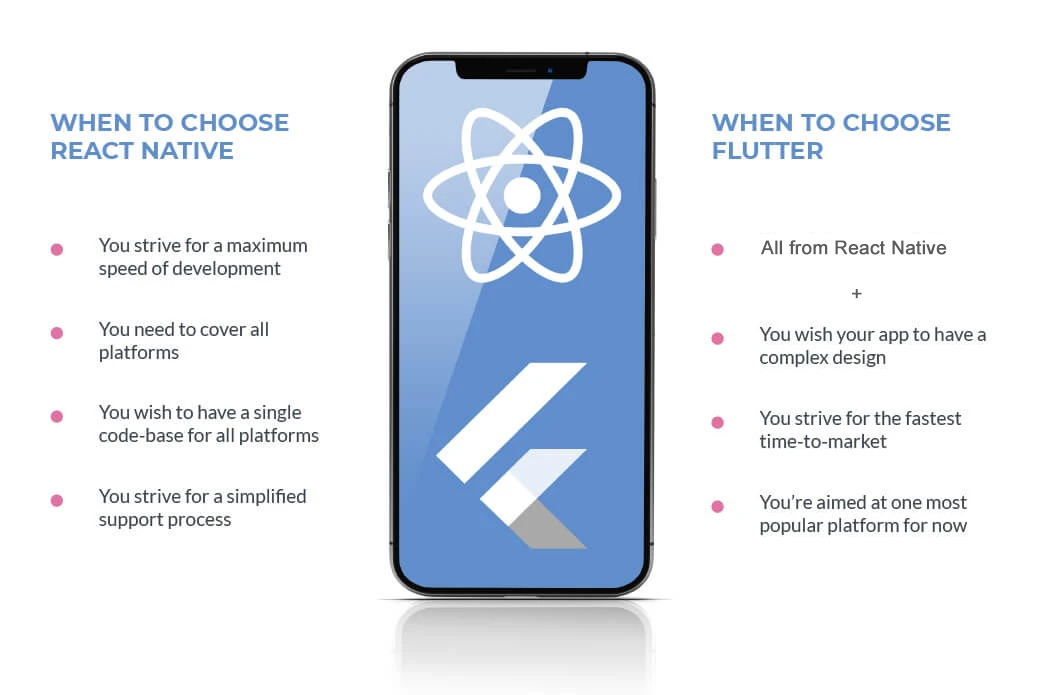
Circumstances for Choice
Both frameworks are extremely versatile and can be used in a wide variety of situations. However, there is a slight React vs Flutter difference. That’s why we have tried to show you the basic settings when you need to (and don’t) choose each of them in a slightly simplified form.

Cost of Development
The cost of developing an application using React Native vs Flutter 2024 is too massive an issue that depends on many factors, such as the complexity of the application, the size of a team, the development length, the location of the specialists, and so on. Everyone knows that US-based developers are more expensive than those in Europe or India, and this is one of the main pricing factors. If you want to save money, then it is better to outsource the work to Europe.
For at least some approximate comparison, you can take the developers’ rates as a basis. So, according to statistics, the salary of Flutter developers in the United States is $78 thousand a year, while RN specialists earn $92 thousand. Thus, we can say that all other things being equal, the cost of the RN application will be more expensive.
FLUTTER APP DEVELOPMENT — CODEIT EXPERTISE
The CodeIT team of software engineers has developed many cross-platform applications using Flutter. Let’s learn more about one of them — a telemedicine and doctor appointment app.

Problem
The client is a UAE-based business owner who works in the healthcare sector. The client requested the CodeIT team to build a mobile application for making appointments and integrate it with a custom system for healthcare providers.
Solution
Our team has analyzed project requirements and suggested the most optimal tech stack. The Flutter framework was selected as the best option for implementing all the requested features. Also, it enables the opportunity to create a multi-platform app using one codebase.
A team of project managers, UI/UX designers, Flutter developers, and QA engineers have created and released the MVP of the app, comprising eight core features. The MVP provides users the opportunity to search for doctors, check their schedules, and make appointments in a few taps.
The CodeIT team keeps working on the project. Our specialists enhance the app’s functionality by releasing new features incrementally.
Read about our input to the project by exploring the case study.
Which framework is better?
Everyone decides for himself. In general, it isn’t possible to determine the winner in this React vs Flutter battle since both frameworks are part of any vendor’s software development services. This determines their simultaneous coexistence and success in one of the most competitive markets. So, let’s end this Flutter vs React Native debate right here. After all, if one of them was much better than the other, then we wouldn’t have to write this material, would we?
FAQ
Yes, as it helps you create more complex applications in a shorter period of time.
It looks that way: according to Google Trends, Flutter is already supplanting RN.
No, in terms of performance and time-to-market, Flutter is faster than RN. But, of course, the key factors here are the complexity of the application, the experience of the developers, and other conditions.
No, of course, it’s not. RN remains one of the most popular and versatile frameworks as of 2024, and there is nothing to suggest that it will die soon. React vs Flutter Google trends can only confirm this position.
Build your ideal
software today