Restaurant Takeout & Food Delivery Platform

Industry
Ecommerce
Location
Ukraine
Team size
4
Project information
Overview
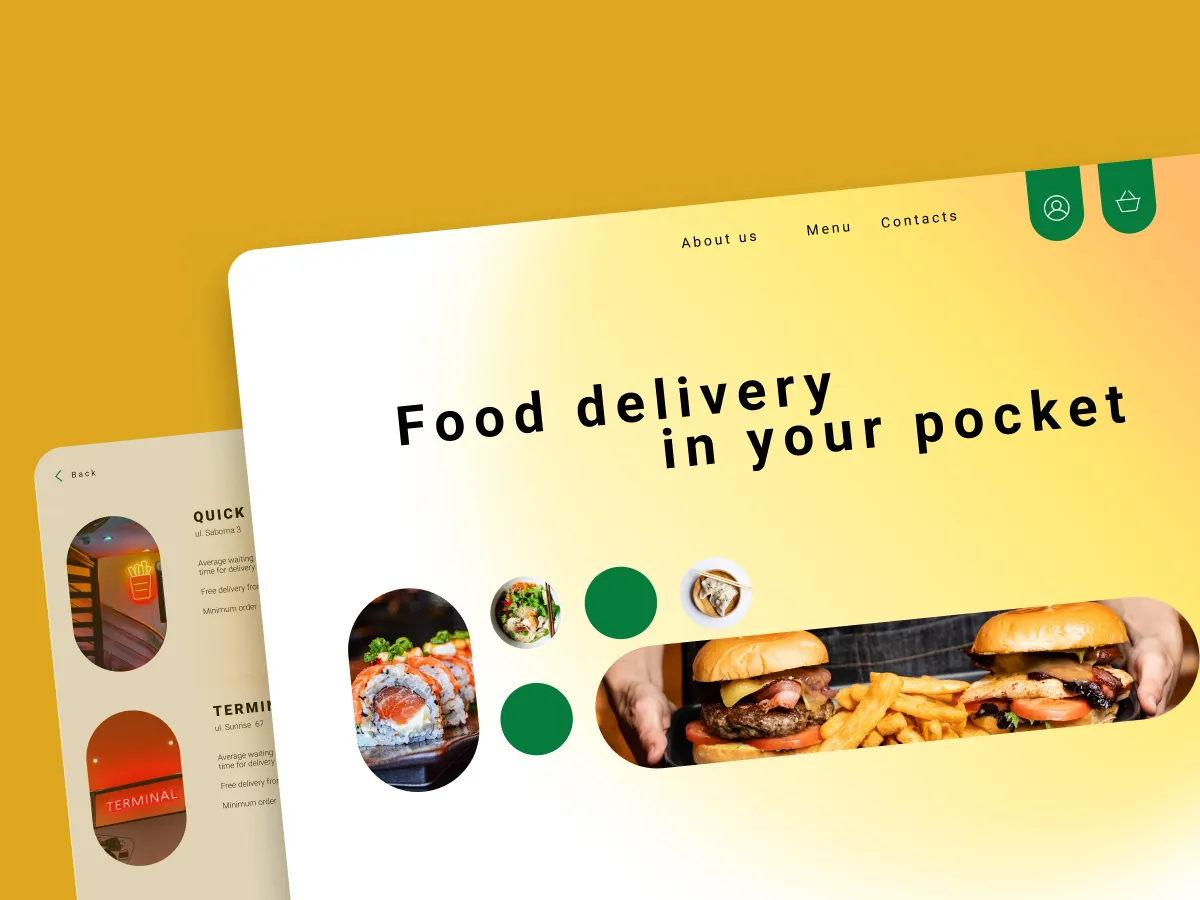
The system is an online platform with a selection of restaurants where customers can order and get delivered food from any restaurant in any city in Ukraine.
Users can select a city, pick restaurants, review dishes, and place food delivery orders. Restaurants can list their menus by creating customized pages.
Our Task
Our team was requested to develop a web application to connect restaurants with clients who order takeaway delivery.
The idea behind the platform was to collect as many food delivery services as possible in one place to provide systematic online ordering. The system had to be understandable and easy to use for end users.

Implementation
We have allocated a team of tech specialists to create a fully-functional system. Discover all the steps of the restaurant takeout and food delivery platform development below.

Requirements Elicitation
We conducted one-a-one meetings with the client to discover all the project requirements, possible gaps, etc.
Our specialists helped the client to define all the features of the future restaurant takeout and food delivery platform, picked the best technologies, and prepared a product development plan.

User Roles Definition
We have defined the three roles that had access to different functionality.
- Guest user. Can place orders but has limited access to the platform’s functionality.
- Registered user. Has full access to the platform. Can leave feedback and receive special offers.
- Restaurant owner. Can manage a restaurant’s page and accept orders.

Product Development
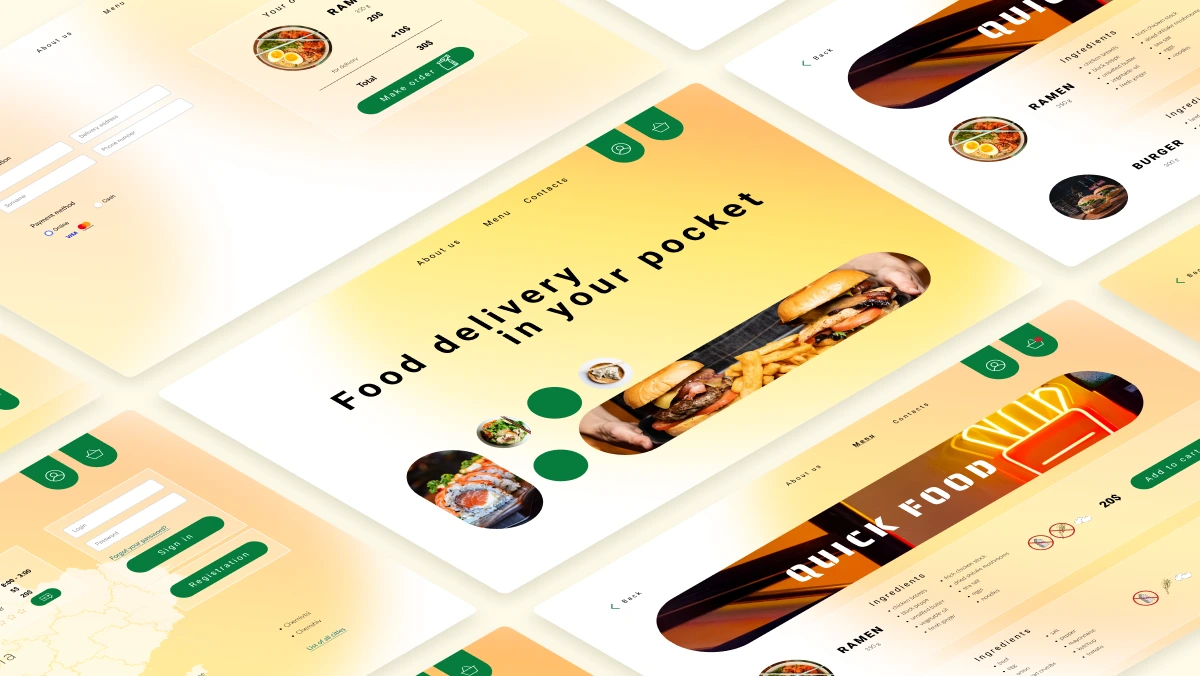
We have allocated software engineers with the required skill sets and initiated the project. The assigned UX/UI designer has created a web app mockup.
Software engineers created the following:
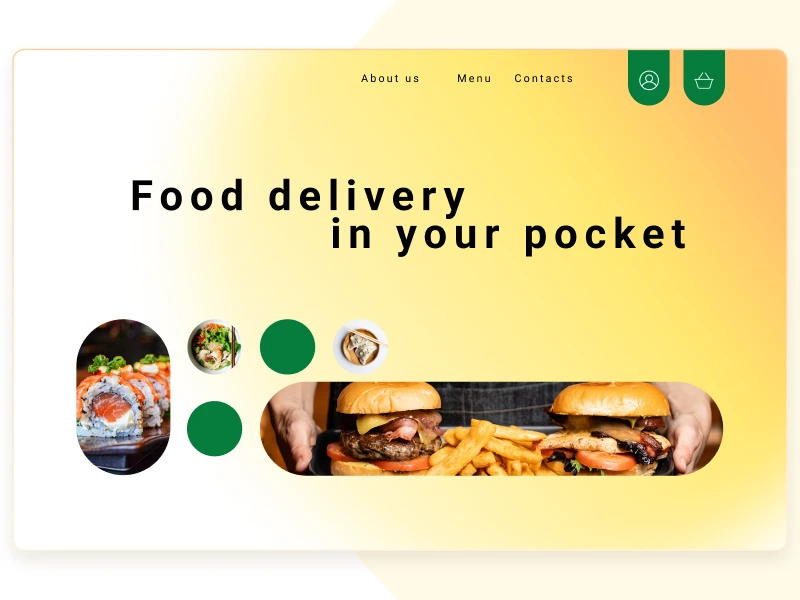
- Food ordering platform. Provides a list of food-delivery places and restaurants close to the user’s location.
- Admin panel. Provides the functionality for restaurants as a distinctive dashboard with various information.

Testing
Software engineers reviewed the code thoroughly to eliminate the number of bugs. Additionally, we have involved quality assurance QA engineers to check the system before releasing it. The assigned QA specialists checked every feature to ensure the system worked flawlessly.

Release
We have configured a web server and attached a domain name. Our specialists have released the platform, making it available for all users on the Internet.
Want to develop a food-ordering service?

Business First
Code Next
Let’s talk
Features implemented
The key features that end users can access are the following.
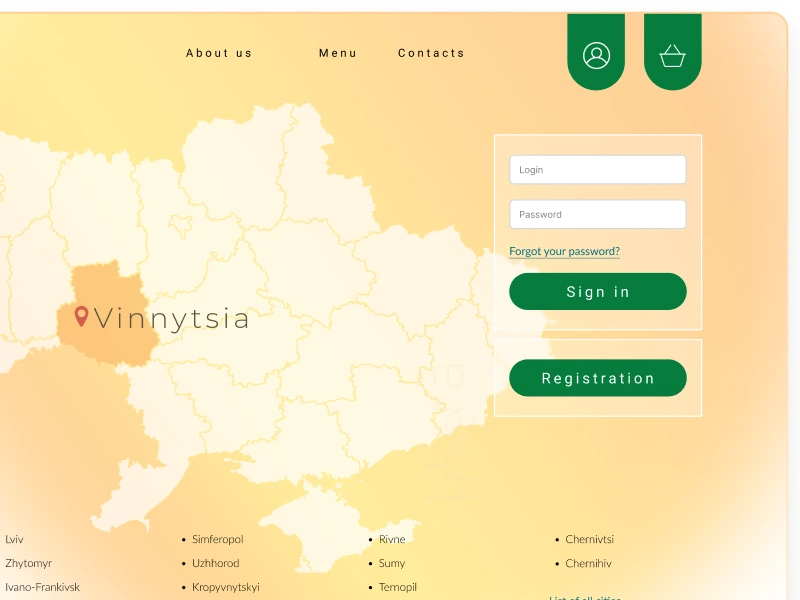
Registration
Registration isn’t obligatory to place orders using the platform.
To get access to all the platform’s features, users need to sign up for the platform using their email addresses.
Registered users can:
- Check the rating of restaurants and sort them
- Submit feedback
- Check special offers
- Receive personalized discounts


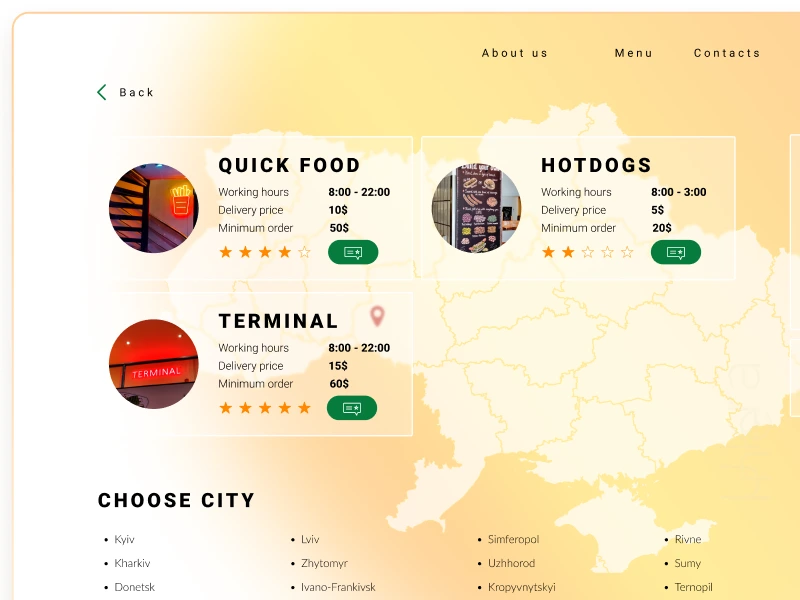
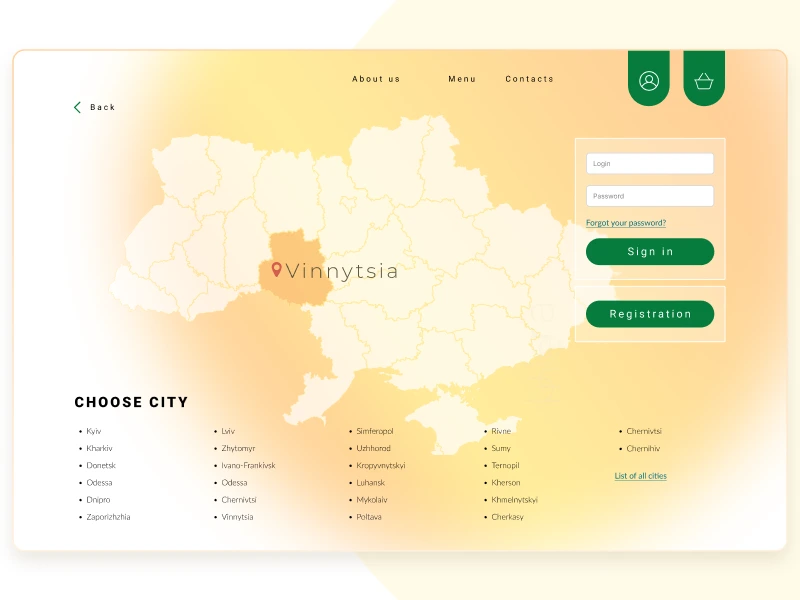
Restaurants Listing
A user selects their location using a map. Alternatively, they can pick a city from the list below the map.
The listing implies all the restaurants in a selected city that are sorted:
- Randomly for unregistered users
- By rating for registered users
Every restaurant tile implies the following information:
- Working hours
- Star rating
- Minimum order amount
- Deliver price
- Link to reviews
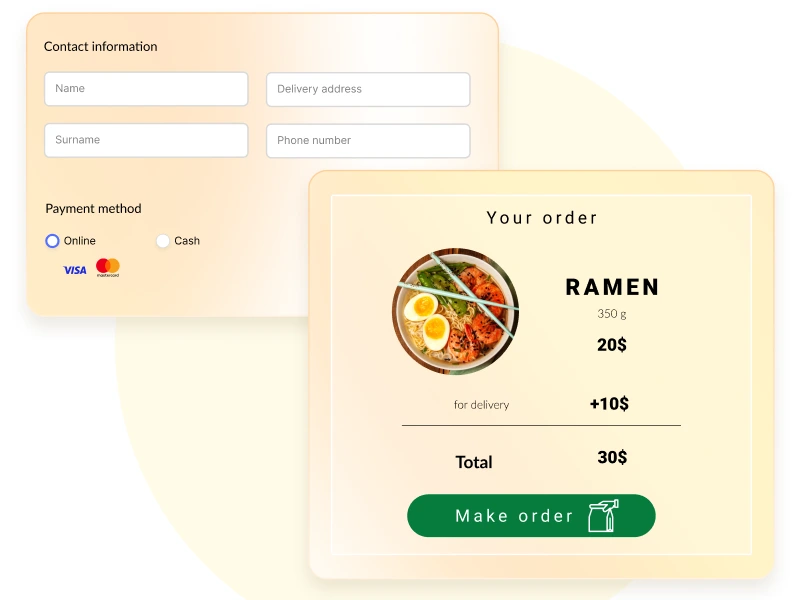
Order and Checkout
Users must put selected dishes in their carts to compose an order.
By hitting the cart button in the top right corner of the web application, users get redirected to the order placement page. They need to specify the following details:
- Contact information
- Delivery address
- Payment method (online or cash)
After submitting an order, the restaurant owner receives a notification about a new order completed by a user on the platform.


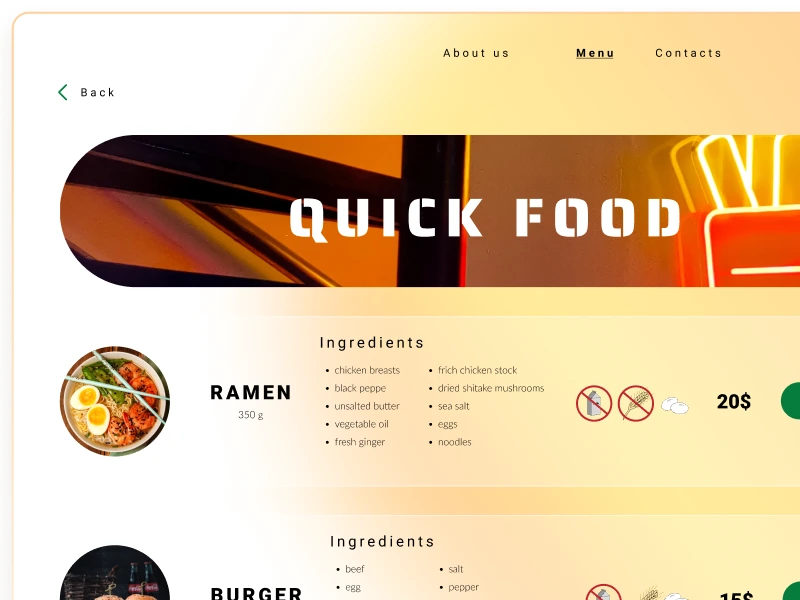
Custom Restaurant Pages
Every restaurant can create a custom page to list the dishes available for ordering. The design of personal pages can be customized to match brand identity.
The custom page implies the list of dishes, including the following details:
- Name
- Weight
- Ingredients
- Price
- Allergens indication
- “Add to cart” button
Admin Panel
The admin panel provides the functionality for restaurants. Restaurant owners logged in to the separate online portal that contained a dashboard with various information.
Restaurant owners can:
- Receive orders submitted by clients
- Add or remove their restaurants from the list
- Fill in the restaurant data
- Set opening hours and holidays
- Combine and edit their menu, set prices, and indicate allergens and ingredients
- See the ranks and feedback left by the clients
- Check sales and invoices online

Result
An online platform for food delivery
Our team has delivered a platform with all the requested features on time. Also, we conducted a gap analysis and suggested product development improvements to create a fully-fledged platform.

Project Details
- Web Development
- Quality Assurance
- UX/UI Design
- Project Management
- Full-stack developer
- UX/UI designer
- Project manager
- QA specialist
- HTML 5
- CSS 3
- JavaScript
- PHP
- MySQL
- PayPal API
Related cases
Explore related services
Business Analysis
Define obstacles, unlock potential, and ensure your app’s success.
Custom Software Development
Create a custom solution with the right features that work flawlessly on any platform.
Web Development
Build web applications optimized for seamless performance on both mobile and desktop devices.
Quality Assurance
Test your software across multiple environments to ensure a seamless user experience before launch.