Prototyping is one of the most integral parts of the overall design process. It lets you and your team to thoroughly review concepts and then share their feedback in the project’s early stages. The biggest advantage of creating a prototype is that when you create an interesting mockup of a mobile app or website, you can easily identify any of the shortcomings in the usability and flow of your design.
This means that you can review the project and its ins and outs before even investing a lot of time and money into its development. Typically, each designer works with a unique set of requirements for their mockups.
There are many design and prototyping tools that let you evaluate the project in its early stages and help you fix the shortcomings without too much investment. These tools are designed by keeping in mind the flexibility and functionality required to develop highly interactive concepts without involving a single code line.
In this post, we will introduce you to some effective and highly popular design and prototyping tools that will help your development team to create a perfect project to meet your business requirements.
But before we dig deeper into these design and prototyping tools, let us have a brief look at software prototyping.
Understanding Software Prototyping
The term software prototyping is actually similar to the border terminology prototyping. There is nothing mysterious about software prototyping. It is just a way for the developer to know how the final product looks like and to evaluate the cost of the additional resources required. Software prototyping is an imperative step involved in everyday software design.
Usually, after doing sufficient UX research such as gathering ideas, information, data, evaluation, demands, there’s a need to create a prototype. As we know the general software stages involve:
- Idea generation
- Demand generation
- Structure and function
- Prototyping stage
- PRD (this stage is usually replaced by design and prototyping on most occasions)
- Roadmap
From low fidelity to even high fidelity, the entire design world is filled with design and prototyping tools. The best prototyping tool lets you iterate quickly and help you preserve design consistency. These tools are just more than a tool. In fact, they are a platform where you can engage in full creativity along with experimentation with the whole product team.
Some of the common software prototyping types involve:
- Paper prototyping that is used for self-usage and to record ideas
- Rapid prototyping that is the most popular and preferred prototypes and is used for a range of applications
- High fidelity prototyping which emphases on interactions as well as user interface. It helps development teams and stockholders.
- Low fidelity prototyping helps design teams and focuses on thoughts and interactions.
As you can see, all the types of prototyping excluding paper prototyping need a prototyping tool. To help you better understand decisions, let us now discuss the best design and prototyping tools from several aspects including compatibility, key features, learning curve, speed, usage pattern, sharing or fidelity.
InVision

InVision is an excellent prototyping tool that has been designed by designers, for designers. It lets you create interactive mockups for your designs both easily and quickly. With InVIsion, you can easily share the mockups with clients and team. It makes the whole sharing experience a lot more comfortable and effective than sharing screenshots or sending out PDF.
InVision offers complete control of the design. Moreover, you also get control over how your clients see the design. Similarly, feedback sharing becomes a lot better when your clients get a complete context for what they are looking at.
This is a web-based design and prototyping tool that lets designers develop highly interactive mockups for mobile and web projects. Also, you can upload the static page designs into this tool and then with the help of hotspots, you can transform them into quite interactive mockups.
InVision is a stand-alone presentation app. If we look at the features of InVision, it offers a range of valuable tools to fully facilitate the workflow. This includes preview mode, inspect mode, build mode, comments, and file syncing and version control. The inspect mode lets you hand off assets to your team members while build mode helps you create hotspots.
It is a great platform that offers complete mobile prototyping along with gestures. It also offers various transition animations like tapping, switching etc. This is exactly how you can do with other desktop versions. You may build hotspot links for every screen and while you do this, you can also control the transition and mobile gestures that occur.
Marvel

Marvel offers almost everything that you need for your prototyping needs. Its basic idea is to optimize the baseline of features by offering designer-friendly tools such as customized image layering, sketch import, collaboration and more.
The tool supports almost all the devices and gestures among all other tools. This is a great web-based and mobile prototyping tool that has the ability to simplify your overall prototyping process. Marvel keeps the prototyping experience both intuitive and simple.
It never goes with unnecessary features but provides more creative freedom. All you need to start creating a prototype is to sign up the account and start working with a user-friendly interface. This simple interface lets you upload image files while adding gestures and transitions as per the choice.
One great feature of Marvel is Lookback integration. It makes user testing iOS prototypes super simple with its Lookback integration feature. The feature makes use of the device’s microphone and camera to record user taps as well as gestures and reactions.
With Marvel, you can directly upload different image files like PSD, GIP, and JPG. Moreover, you can also get the best feature of third-party uploading by means of Dropbox, Google Drive, Sketch. However, to get a complete set of image editing features, you may need to go with other prototyping tools. Indeed, with Marvel, you get the best feature of a mobile companion app.
It is true that Marvel doesn’t come with the complete image editing features that you may find in other prototyping tools, but it does offer some primary functions such as image resizing or background color change. With Marvel, you easily get access to almost 8 unique project frames to create a distinctive prototype. This lets you rest assured that the mockups are highly optimized for a particular device or the one you are designing for.
Even if you start your project using paper, this prototyping tool can instantly help in turning your sketch into a prototype by simply taking a picture.
Flinto Lite

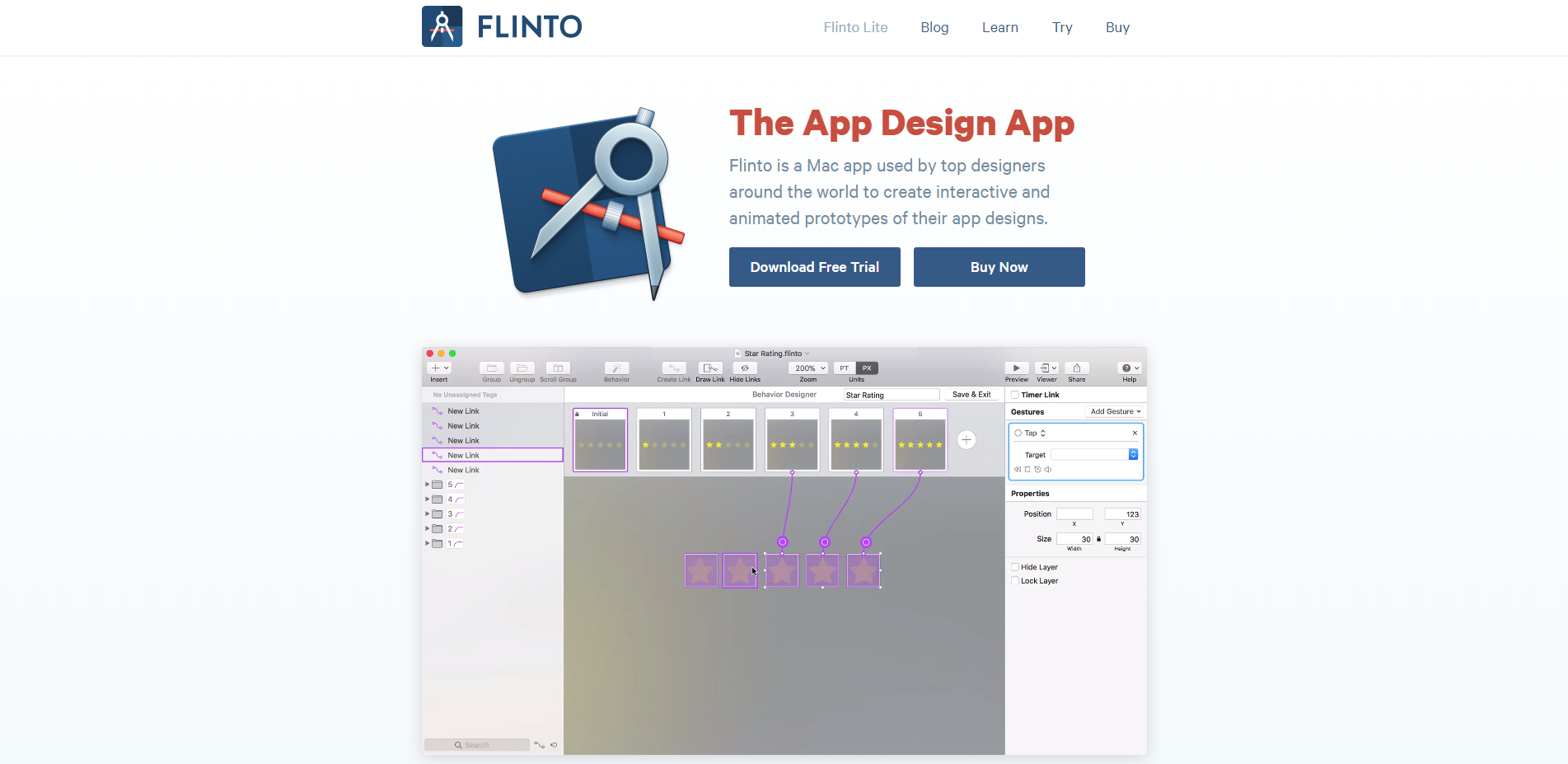
This amazing prototyping and design tool is the ideal choice for creating high fidelity and quick mobile prototypes of different iOS apps. These prototypes are built from existing mocks and must be imported into the tool to get started.
Some of the best reasons to choose Flinto Lite over other models include it’s easy to learn and extremely fast interface that helps you create the prototype in a matter of a few minutes. All you need is just one click and your prototype gets shared with different users on the device through a web browser.
With Flinto Lite, you get easy editing feature i.e. drag and drop the new file over the existing one. In case of overflow content, the tool automatically creates a feasible scrolling area. For device testing, you get a customized app icon along with the start-up screen. You may add transition effects to different links with the feasibility to connect to Dropbox while keeping files in sync.
Flinto is used by top designers around the globe and helps to create animated and interactive prototypes of app designs. Some of its great features and functionalities include animated transitions, drawing tools, micro-interactions, viewer app, video layers, 3D rotation, sound effects, dribble integration, GIF and video export and free-form canvas.
Origami Studio

This prototyping tool is owned by Facebook. It is used to design mockups for various apps such as Messenger, Instagram, and Paper. Even though Origami is solely reserved for Mac users, it still offers the great ability to live preview prototype both on iOS and Android devices.
Building prototypes with this tool involve the use of the patch editor. It is used to build your app’s logic. In Origami Studio, you get an impressive library containing patches. This may include Boolean operators, switches, animations, and readouts from your phone’s sensors. With the layers panel of Origami, you can get the view of all the elements that you are actually working with just like you get in Sketch or Photoshop.
This tool works great with all the screen formats including iPhones, browser windows, smartwatches, and even Android. As stated earlier, it works great with both iOS and Android and offers mirroring apps for each of them that is great for presenting and testing.
Considering the visual programming that is used to create apps, this tool is a lot more useful to build micro-interactions or to show exactly how a particular page works.
Origami Studio offers designers a complete suite of gestures, as well as transition animations which are common to UI patterns of mobile and many of them, are easily available through downloadable sample files.
This prototyping tool is highly useful when it shows different micro-interactions as they can be easily visualized in high detail and show exactly how the final product will work.
When it comes to supporting, the prototyping tool offers some documentation such as sample files and tutorials along with the very social community of active users.
Proto.io

Proto.io is another but the only web-based prototyping and design tool.
This is used to build fully interactive prototypes and for different interfaces such as web platforms, mobile, games, and the Apple Watch. Selecting this tool for creating mobile apps can be a bit challenging, especially if you take into consideration the choice designers have.
Indeed, it is one of the most powerful web apps that offers numerous functions. With this tool, you can easily create a mock-up, thanks to its extensive library of UI elements that are also customizable. Proto.io is page-based i.e. you get multiple screens in a single project and can create a transition between different screens.
The design tool is created by the Labs Division of SNQ Digital to help user experience professionals, mobile designers, interaction designers, and app enthusiasts.
One of the advantages of using this design tool is that its development team continues to introduce new features to their product. Recently, they launched Overflow. It is a popular flow diagramming tool for certain designers.
Proto.io is an impressive tool and offers great sharing capabilities similar to a snapshot including the live version of the prototype. In order to get its full support, all you need is to access the email support, free online webinars, help center with detailed user guides and other forum styled help.
How to Choose the Best Design and Prototyping Tool?
When it’s time to choose the best prototype tool you can decide by asking three basic questions. No doubt prototyping is the most important aspect of a web design process. When you build a prototype website you can test ideas with your users, you can remove the shortcomings, you can learn more about the final project and most importantly you can do all this quite quickly.
Remember choosing the best design and prototyping tool can easily make or break your overall outcome. So make sure to ask yourself the following three questions before you make a decision.
Q#1 – What do you wish to learn from the prototype?
Q#2 – What kind of resources you have to create a prototype like people, time, budget or skills?
Q#3 – What’s next – what do you plan to do with the prototype?
As you can see different prototype tools have different and unique specialties and strengths, ask yourself the above-listed questions and choose the best tool.
Further Reading





